
Pixels of the Week: Web Design links not to miss – December 12, 2014
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: streethacking in Germany, performance and page weight, the fold and “user don’t scroll” UX mythes , CSS and GIF animations, SVG loaders, paper prototyping and text message in movies inspiration
TL;DNR the one you should not miss
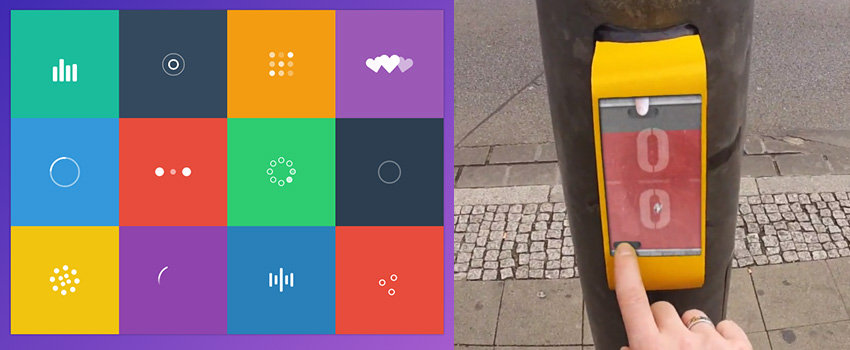
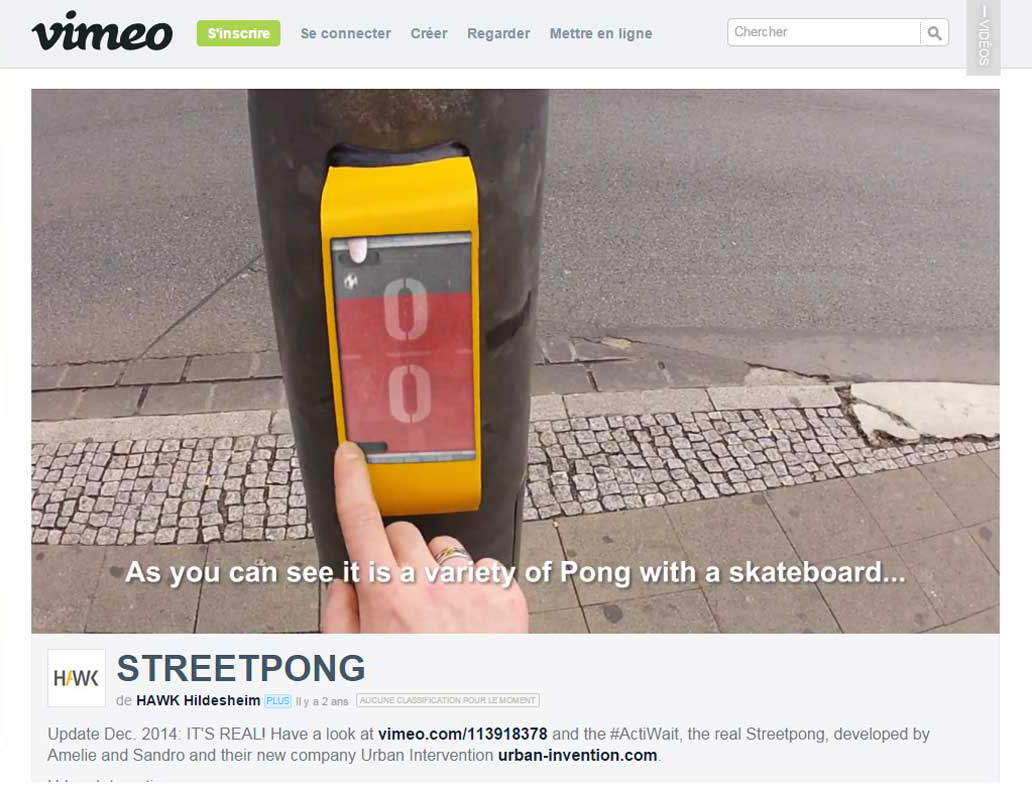
#Streethack
Germany, I love you: play Streetpong in Hildesheim while waiting for the light to turn green
Interesting article
#Animations
CSS animations for beginer, Fearless animations – moving users with motion and Animating the DOM, now you’ve got some nice articles to read about animation
#Performance
A Beginner’s Guide to Website Speed Optimization
#Scroll
Everybody Scrolls.- ongoing research into usability best practices tackles scrolling.
#Well beeing
Don’t Push Through the Pain, advices from Carolyn Wood (writer) who had to stop working because of the pain caused by using the mouse and keyboard
#Paper Prototype
If you Think Paper Prototyping is a Waste of Time, you’re Doing it Wrong: AGREED!
#UX Myth
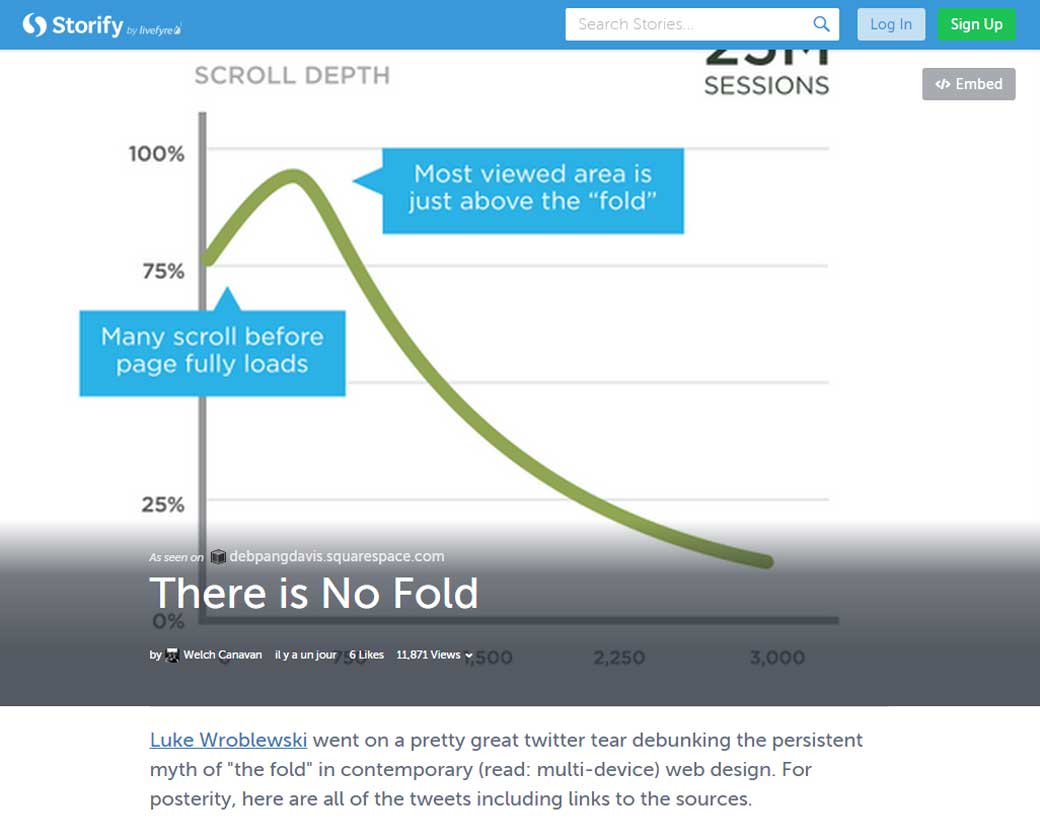
There is No Fold, a story using Luke Wroblewski’s twitter posts
 Inspiration and Great ideas
Inspiration and Great ideas
#Pantone
And the winner is… Marsala (pantone of the year ^^ )
#Text Messages
“A Brief Look at Texting and the Internet in Film” with a nice analysis of what UI film autors use for this kind of interactions
#SVG
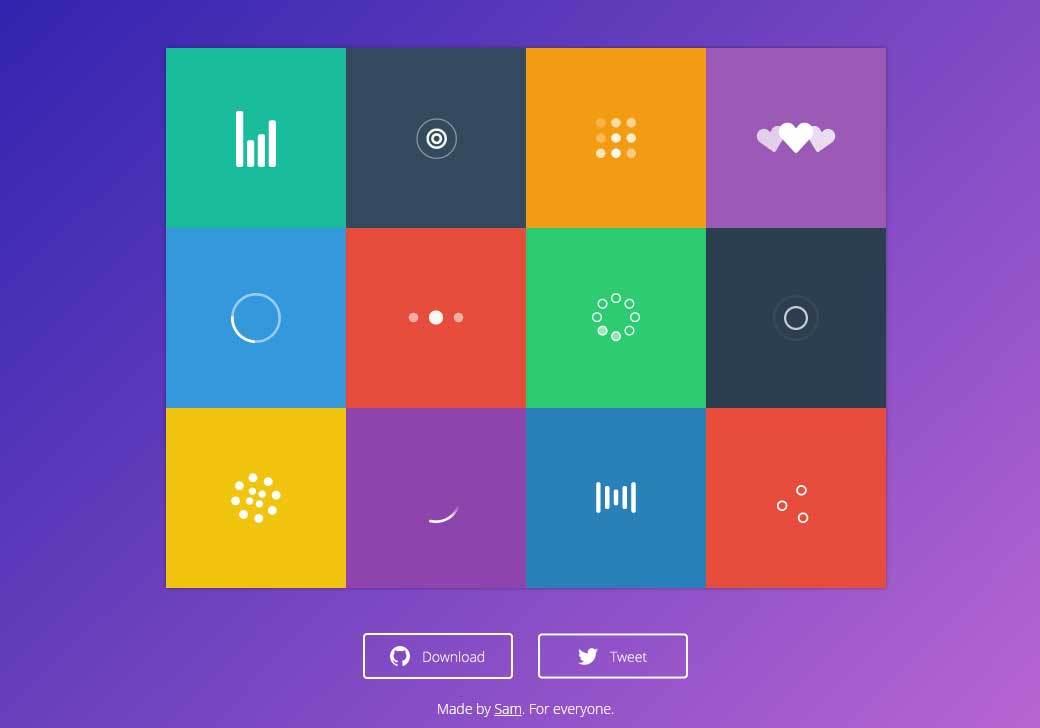
SVG loaders inspiration
Tutorials
#Gif
7 tips for designing awesome animated GIFs
Useful ressources
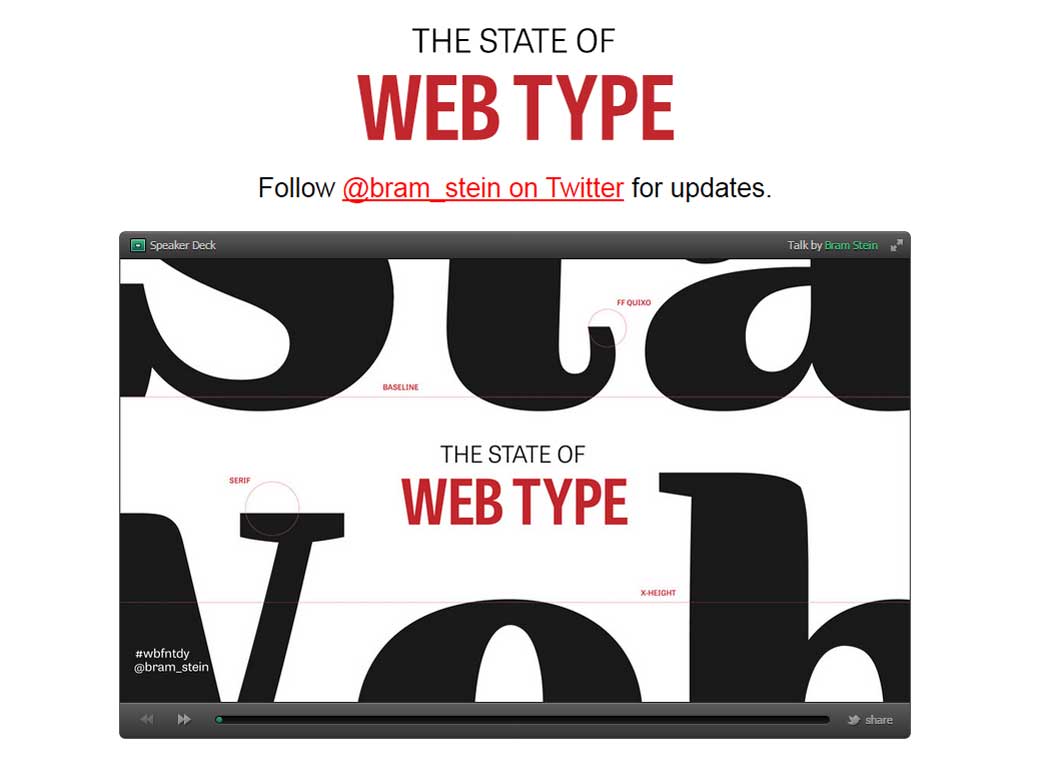
#WebType
The State of Web Type, nice presentation



 Inspiration and Great ideas
Inspiration and Great ideas