Pixels of the Week: Web Design links not to miss – July 11, 2014
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks. I decided to put them all together in one place at the end of the week, in case you missed some. They are classified in different categories with some tags so that you can quickly select what you are interested in. Happy reading.
TL;DNR the one you should not miss
#SVG
Structuring, Grouping, and Referencing in SVG – The <g>, <use>, <defs> and <symbol> Elements by Sara Soueidan
Interesting article
# Persuasion
Persuasion: Applying the Elaboration Likelihood Model to Design
#UX
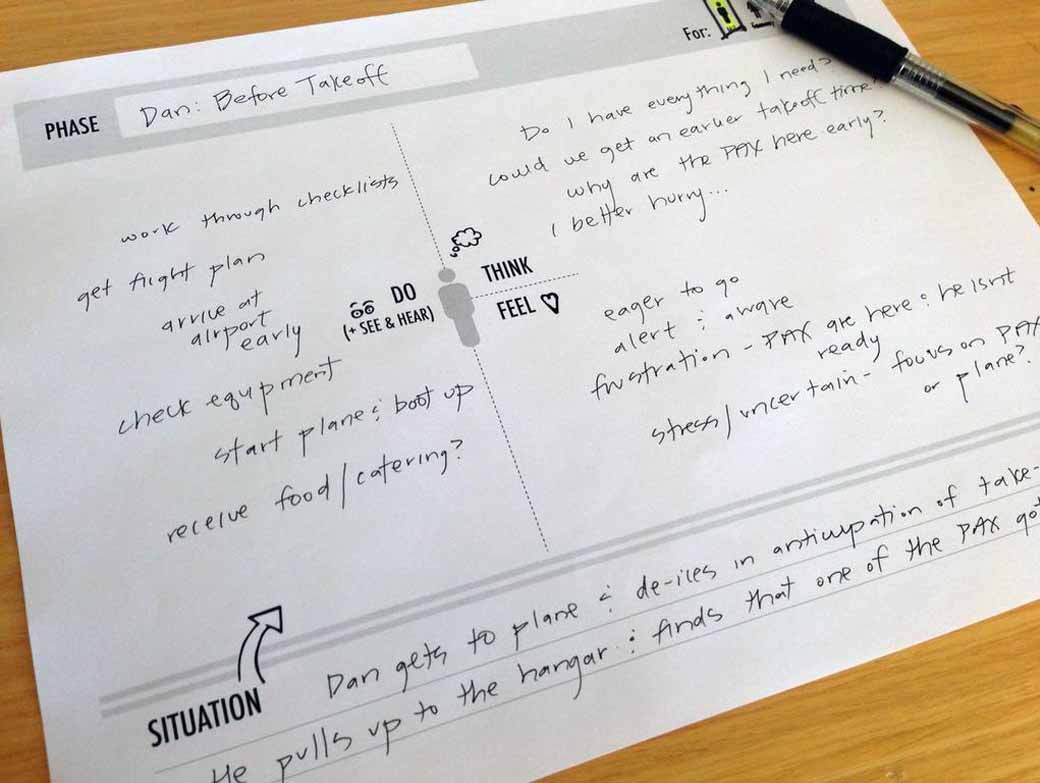
I’d really like to try this one day: How to Use Persona Empathy Mapping
#UX
How to lose credibility and annoy your first time users in less than 10 seconds
#Performance
“RWD Is Bad for Performance” Is Good for Performance on how clients thinking that responsive is bad for performance can actually help use introduct them to performance and build a better website
#UX
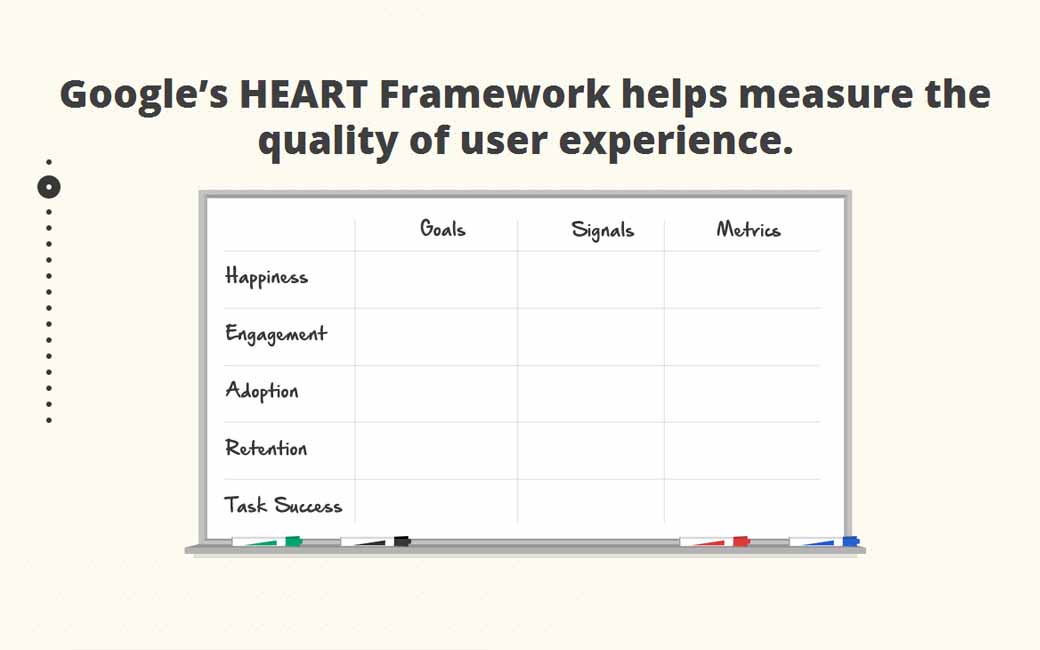
How to Choose the Right UX, Metrics for Your Product (useful worksheet at the end)
#UX
Persona Grata, great read on the benefits of using personas in design
#SVG #Photoshop
My workflow to export SVG’s out of Photoshop (great read but I still prefer Illustrator for SVG)
#Confession
Confessium some little designer confessions
#Illustrator #SVG
Illustrator and the messy export of SVG symbols (for the moment)
#Media Queries
The future of media queries? A presentation on Level 4 Media Queries
Inspiration and Great ideas
#Logo
Parksofseattle.tumblr.com a designer decided to make a logo for each of the 400 parks in Seattle #inspiration
#Illustration
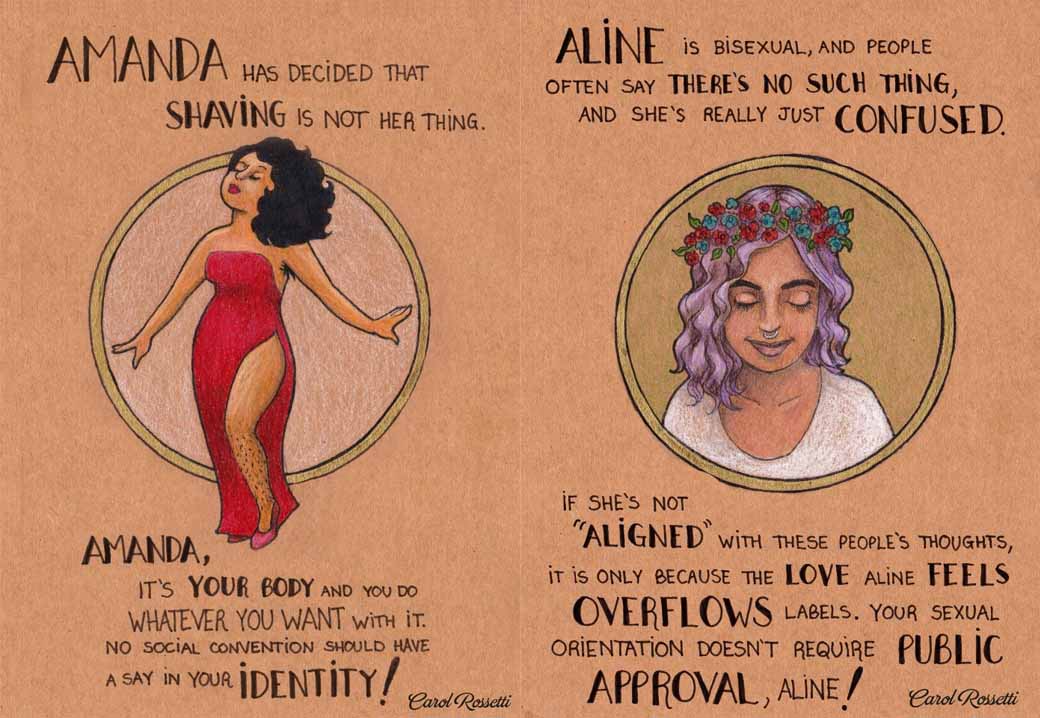
18 Empowering Illustrations to Remind Everyone Who’s Really in Charge of Women’s Bodies
#Movie posters
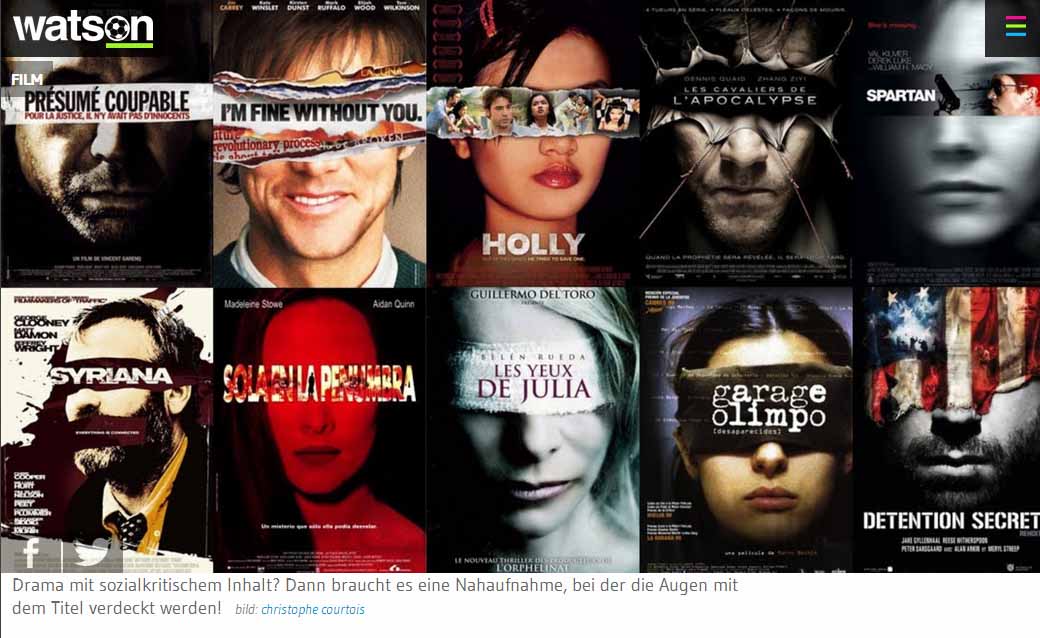
Big trends in movie posters, you won’t be able to see them the same way after this article (in German)
#Illustration
<3 The Sin of Man, Illustrations form an ancient, futuristic, fantastically primal world
#JavaScript
Javascriptbook.com: well writen books that are also well designed exist for programming language too, yeahy
Tutorials
#CSS
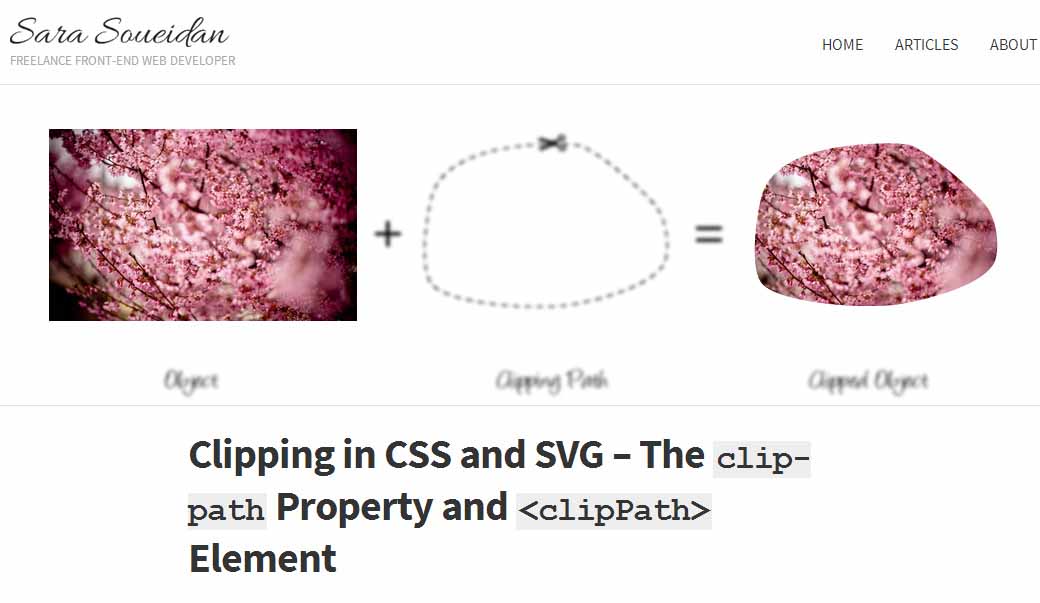
Clipping in CSS and SVG – The clip-path Property and <clipPath> Element
#Navigation
Smart Fixed Navigation, I really like the concept of this smart little floating navigation
Useful ressources
#Mobile
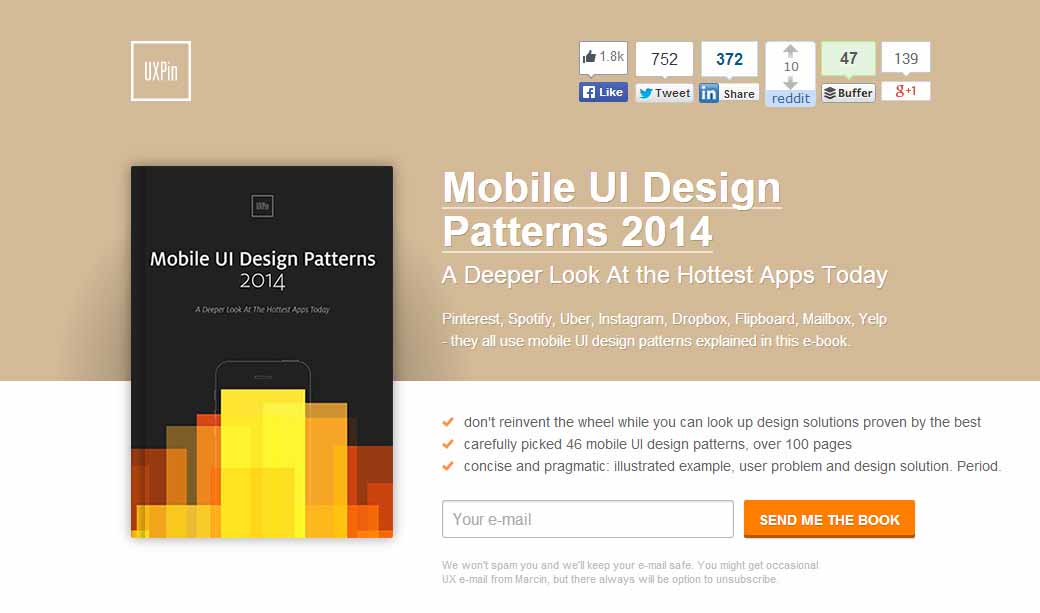
Mobile UI Design Patterns 2014, A Deeper Look At the Hottest Apps Today available as a free ebook
#Free #Wireframe
Shades 1.0 – Free Wireframing Vector Kit available in .AI and .PDF
#Videos
Mazwai.com, if you need some free nice videos for a project
Tools and plugins that will make your life easy
#Responsive #Ads
Responsive Ads (with some nice animations too) made by Zurb
Fun, games and impressive demos
#CSS
Star Wars Toggle Icon Animation: NEED
#Jeu #HTML5
Hellorun.helloenjoy.com, beautiful HTML5 game, but it’s so fast it makes me sick after 10 seconds my brain can’t handle it :/