
Pixels of the Week – January 9, 2014
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: animations in webdesign, should we follow UX best practice or not, SVG tool and a tool to test your touch zones on mobile, nices guidelines for beginners, UI kits for popular sites to download and some HTML class names to drive your colleagues crazy
TL;DNR the one you should not miss
#Animations
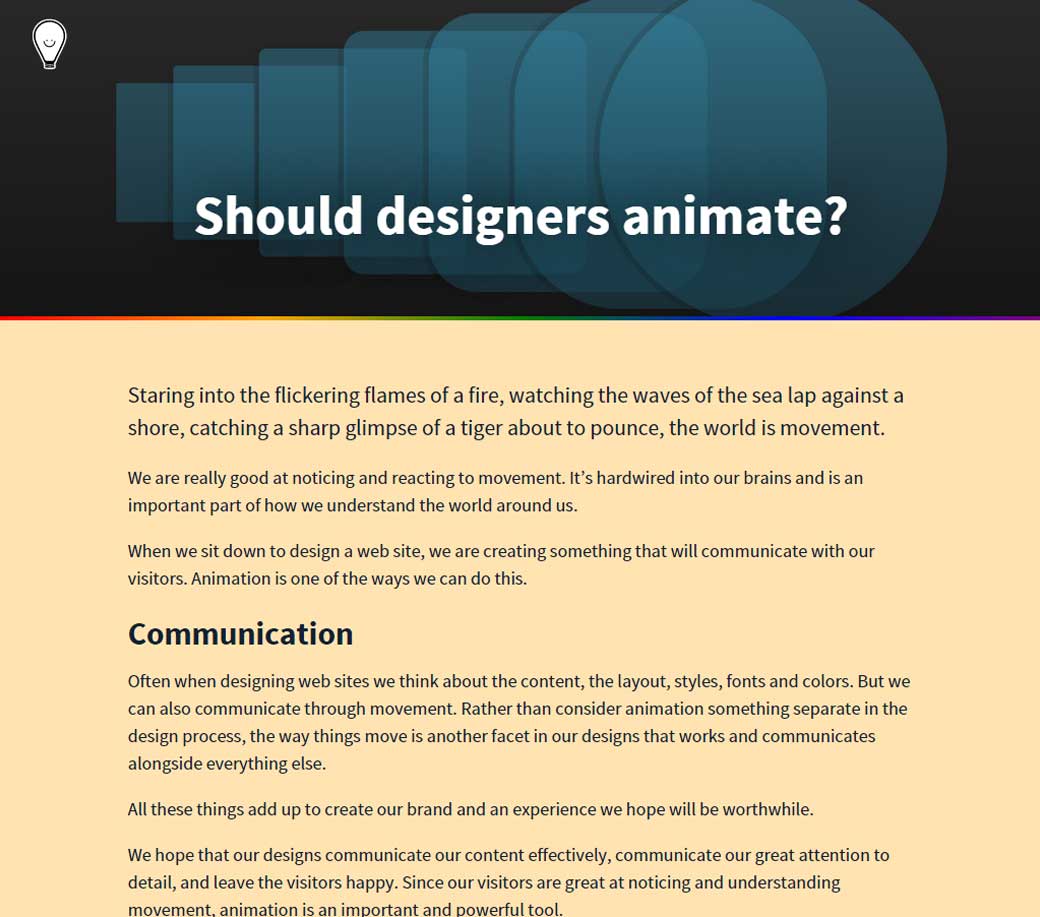
Should designers animate? Nice read on how animations help to convey informations
Interesting article
#UX
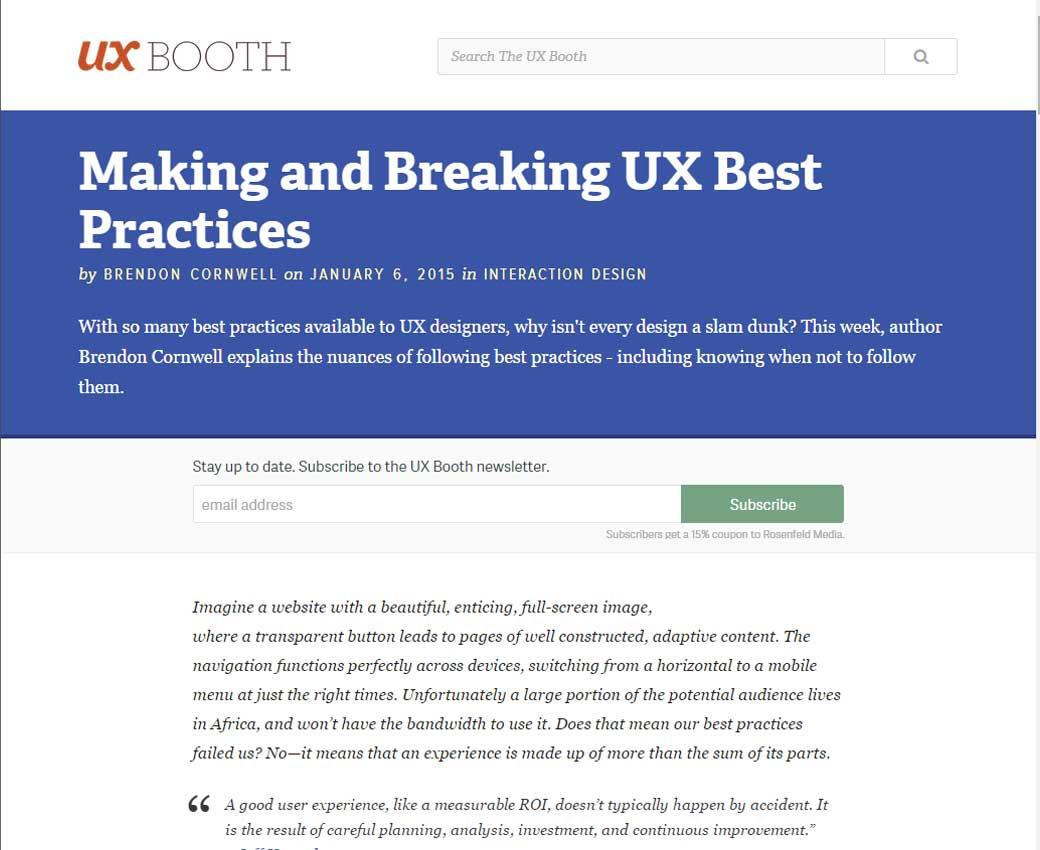
Making and Breaking UX Best Practices: should we follow UX best practices?
Inspiration and Great ideas
#design
Nobody Tells This To Beginners a nice video on “my work is not good enough” and the perfection gap we designers try to fill
Tutorials
#Animations
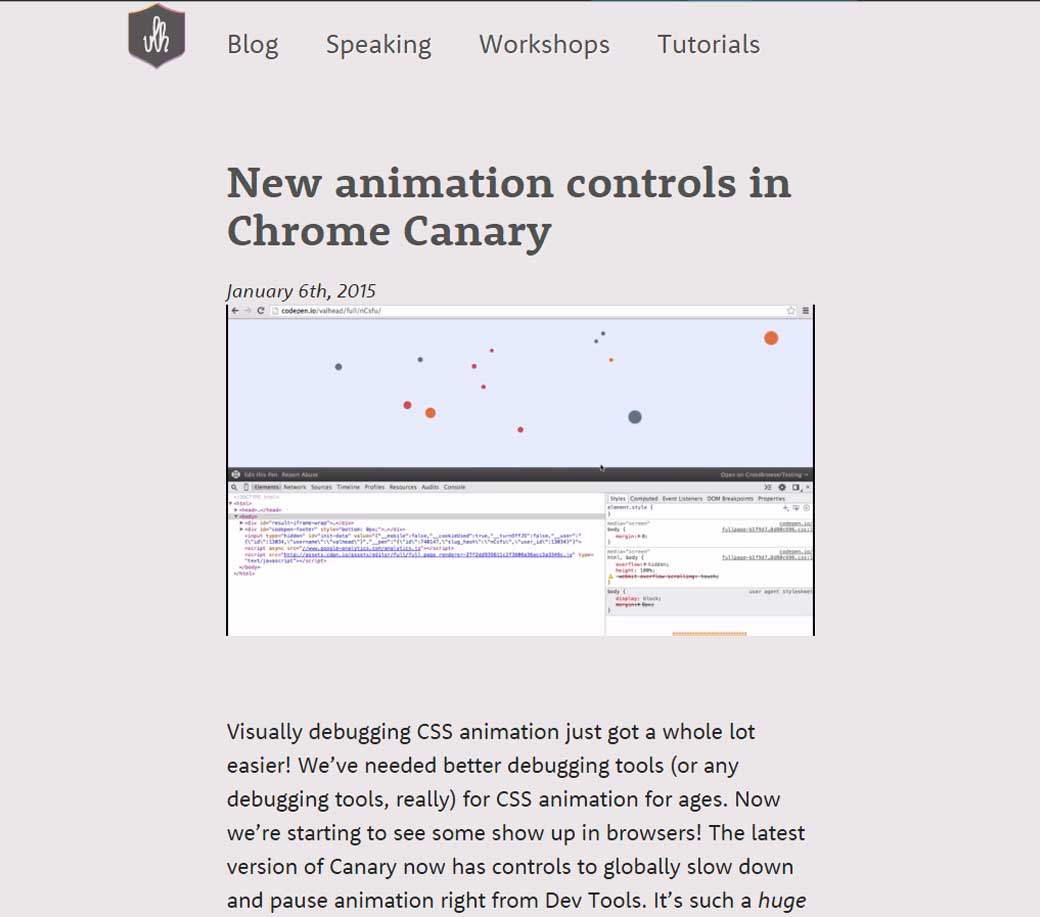
New animation controls in Chrome Canary quick video by @vlh
Lets bring together web technologies and print: “Designing For Print With CSS”
Useful ressources
#UI elements
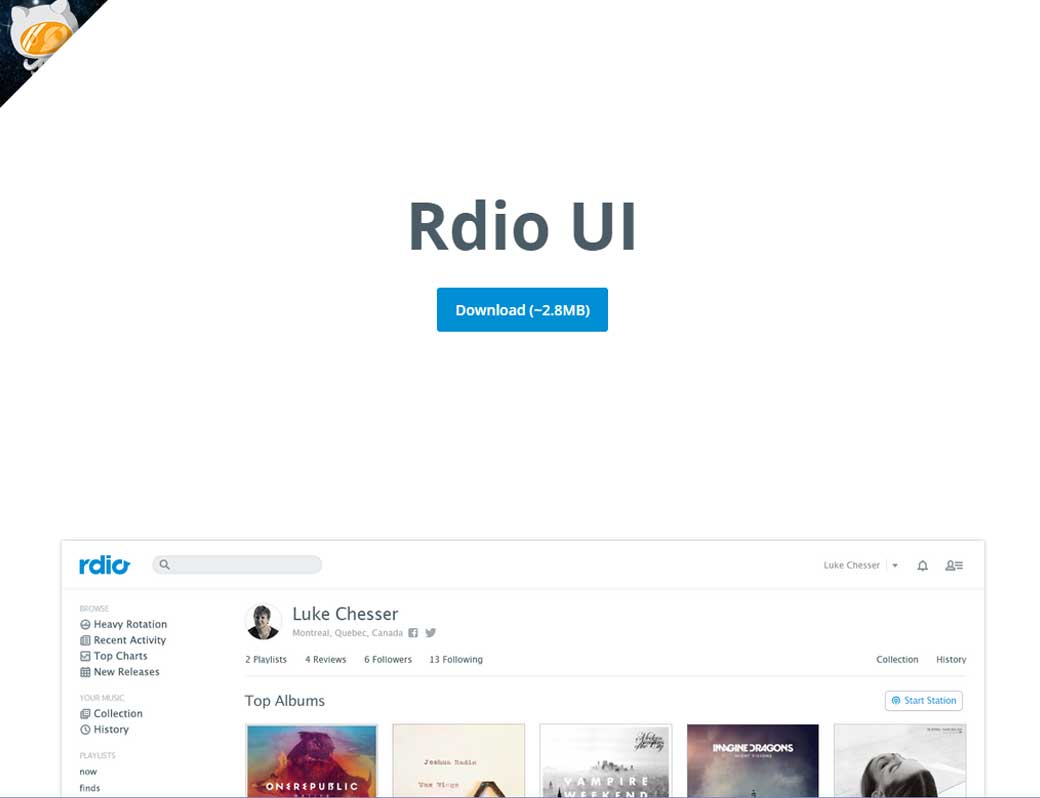
Popular-UIs is a little site where you can find PSDs for popular UIs (rdio, Facebook, Pinterest, etc.)
Tools and plugins that will make your life easy
#SVG
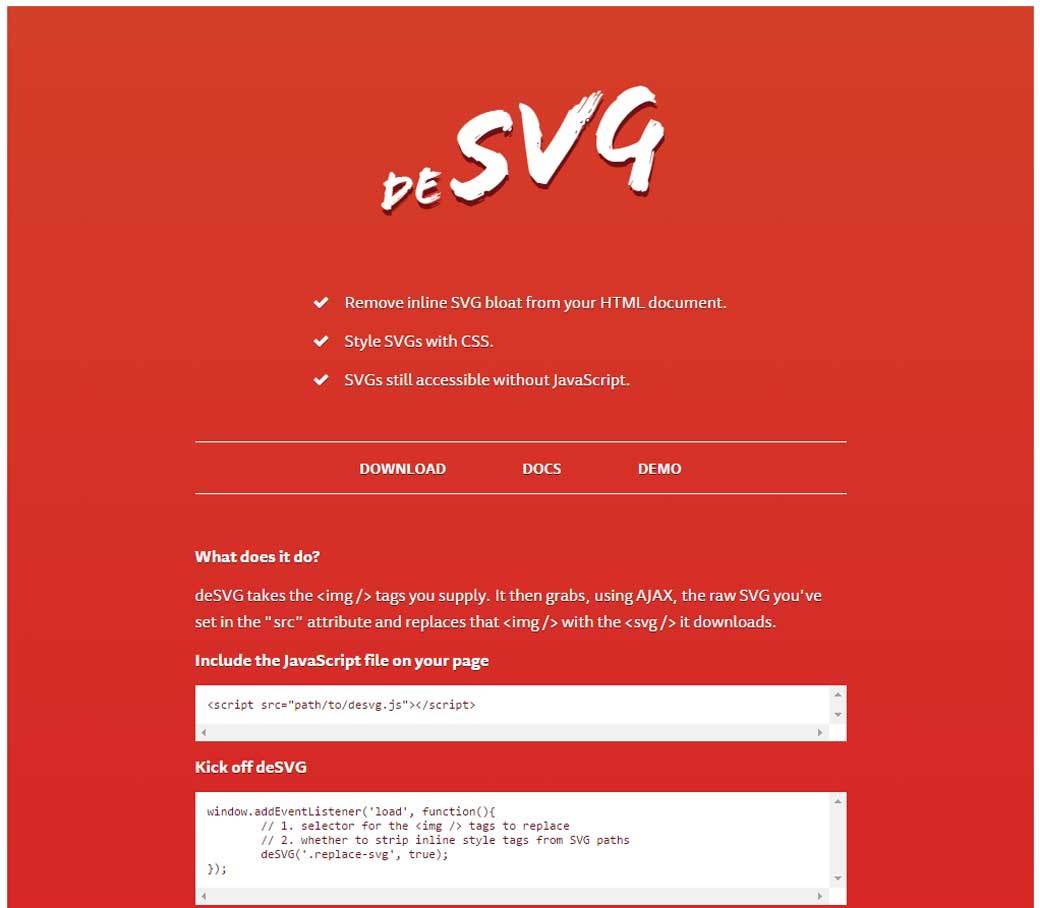
deSVG, remove inline SVG bloat from your HTML document
#Mobile
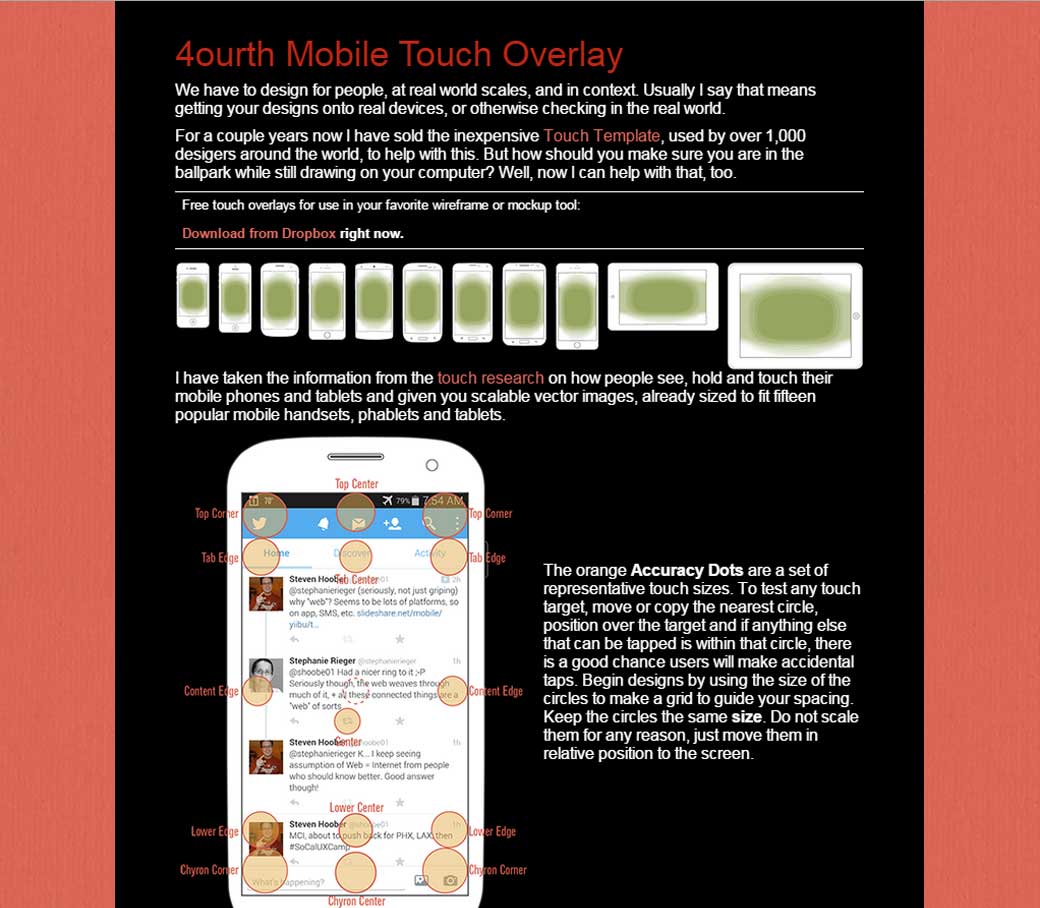
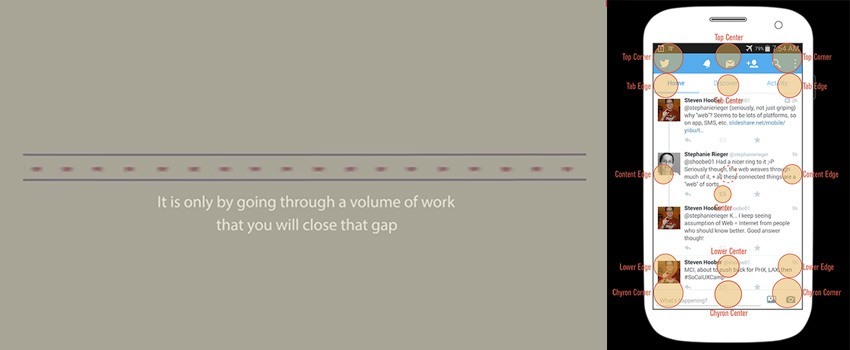
4ourth Mobile Touch Overlay to help you design for touch on mobile
Fun, games and impressive demos
#HTML
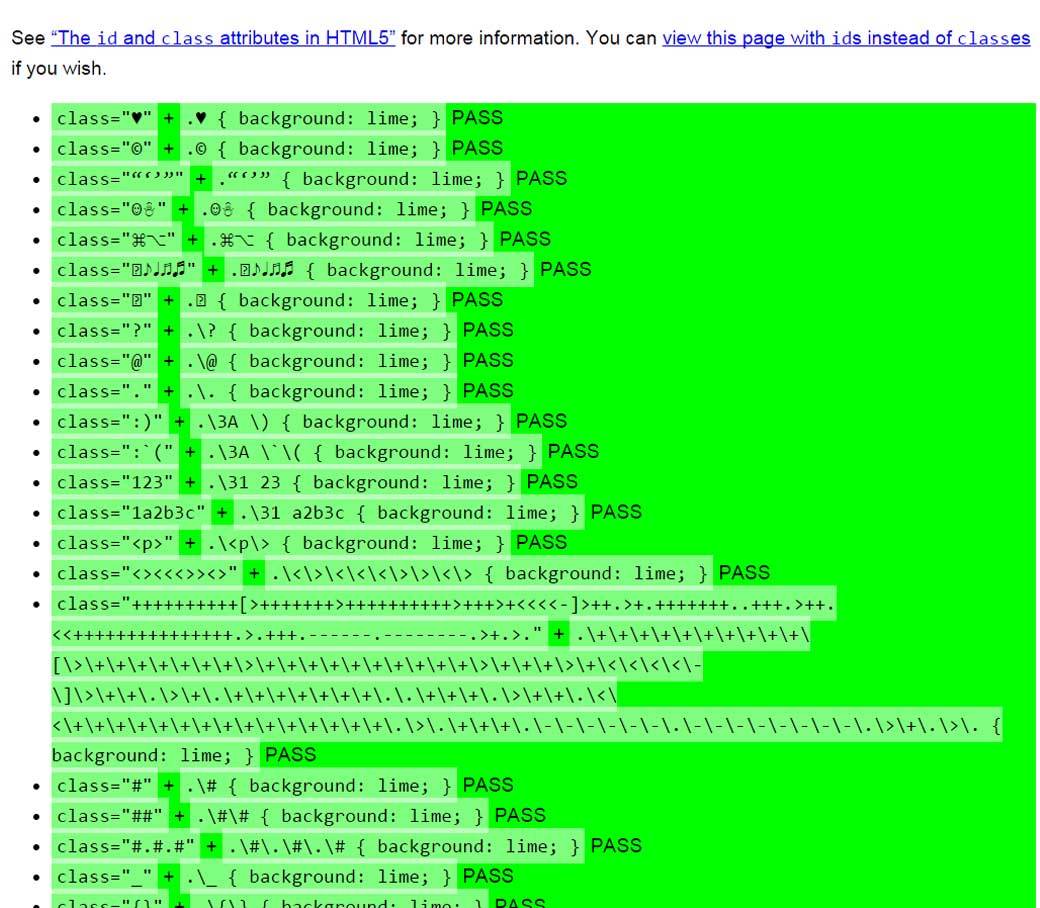
Useless so essential knowledge: crazy HTML classe names that are valid in HTML4.01