
Pixels of the Week – February 27, 2015
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: Typography (bullshit ligature font and a tool to create you own fonts), design principles, some nice SVG demos, how to sound smart at a TEDx with nothing to say, animations, CSS tutorials to enhance UX of multi-level menus , interaction and accessibility tools.
Web Design weekly summary:
TL;DNR the one you should not miss
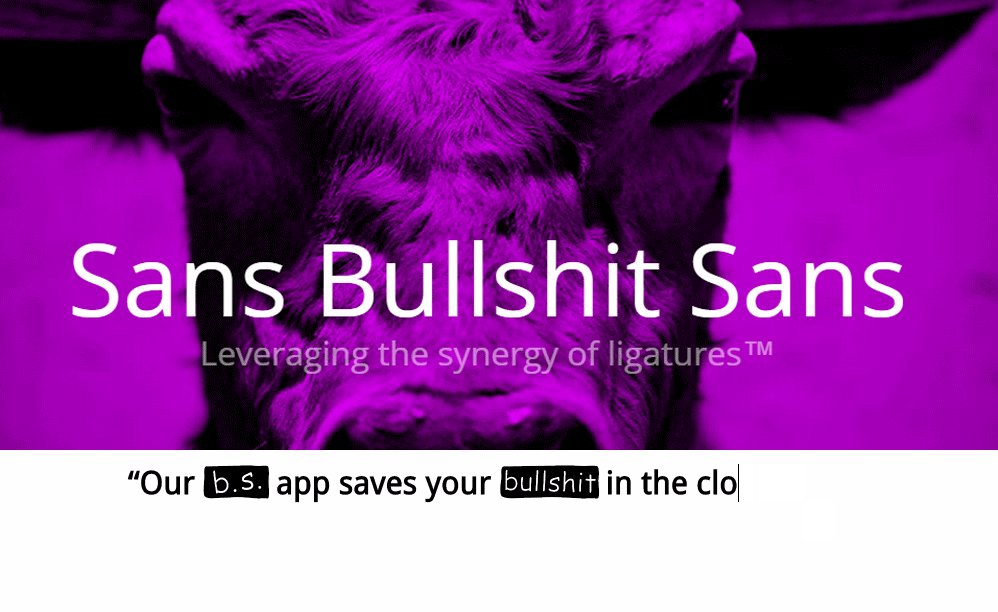
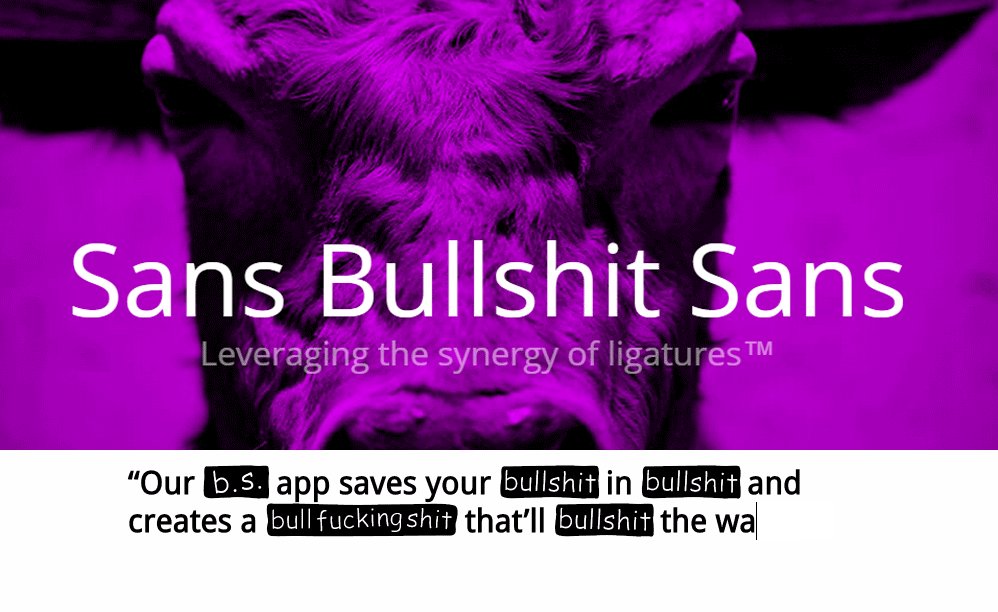
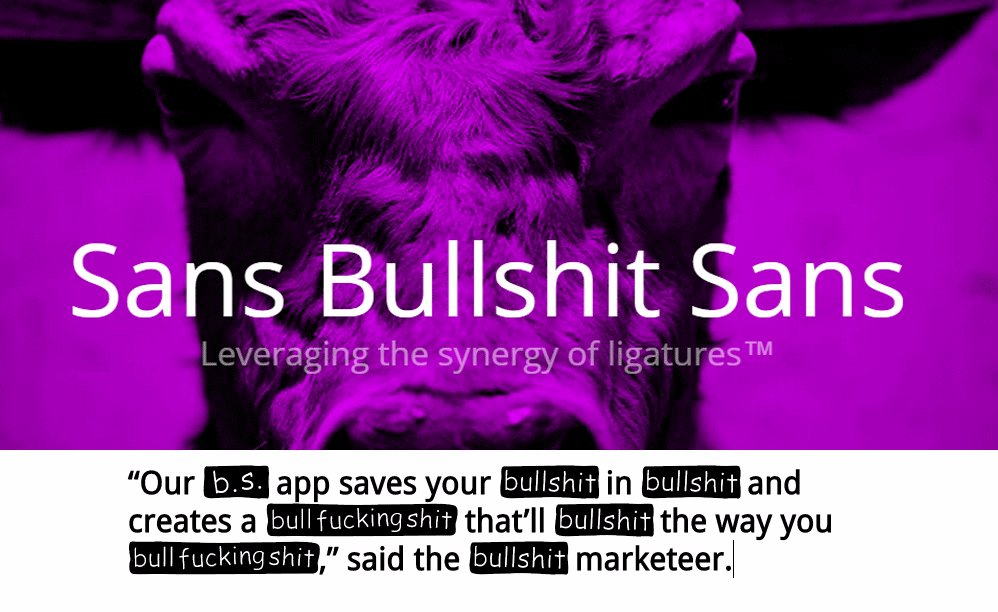
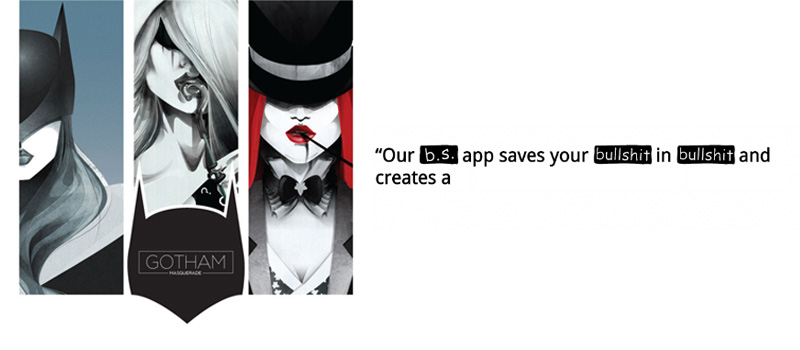
#Bullshit #Font
Sans Bullshit Sans, the font that uses ligatures to replaces your bullshit buzzwords
Interesting article
#Design
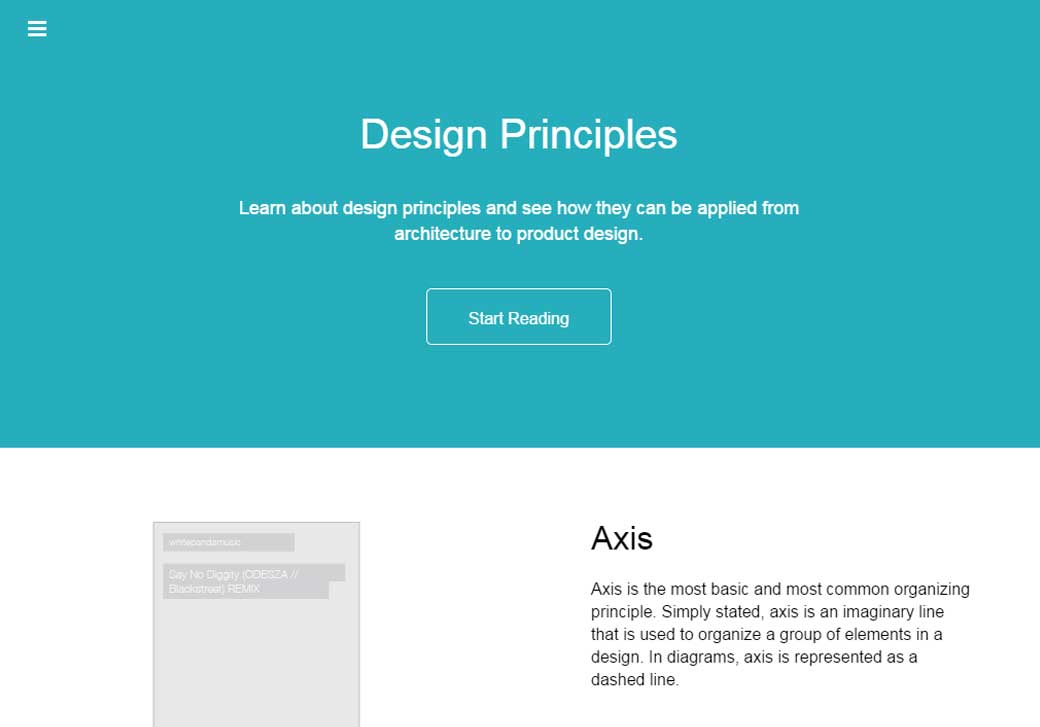
Design Principles: Learn about design principles and see how they can be applied from architecture to product design
#Performance #UX
UX Tactics To Make Slow Things Seem Faster
#Animations
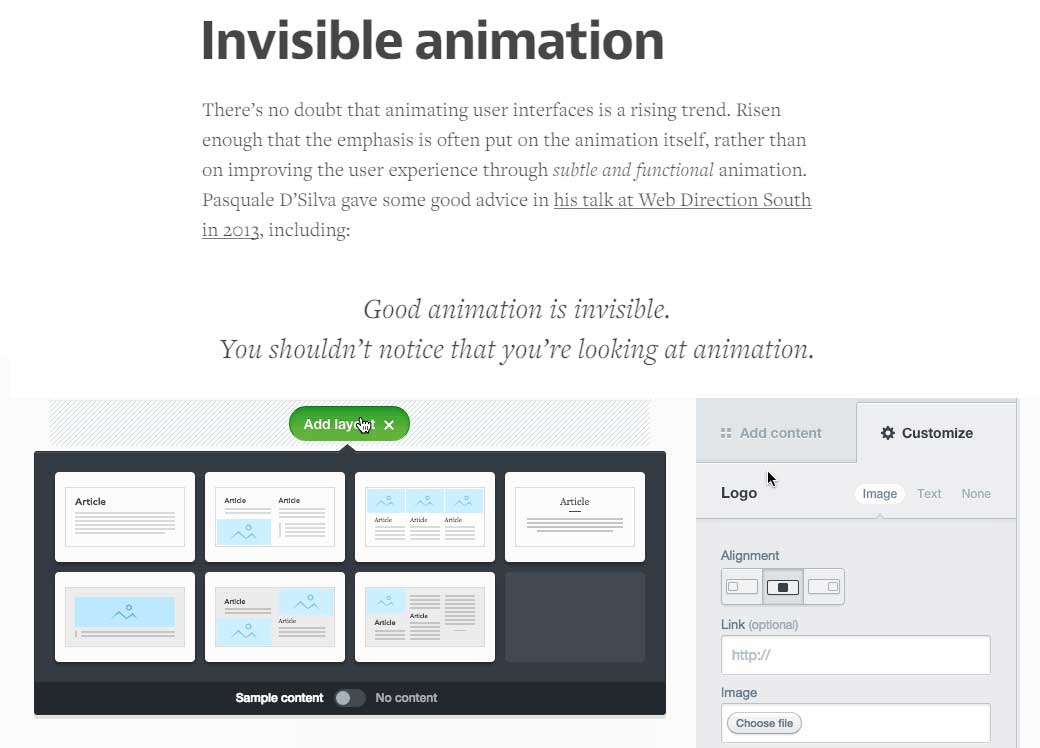
Invisible animation on those little animations on Mailchimp that improve the whole experience “Good animation is invisible. You shouldn’t notice that you’re looking at animation.”
#Presentation
Presentation Tips That Will Win You Clients
Inspiration and Great ideas
# Photos
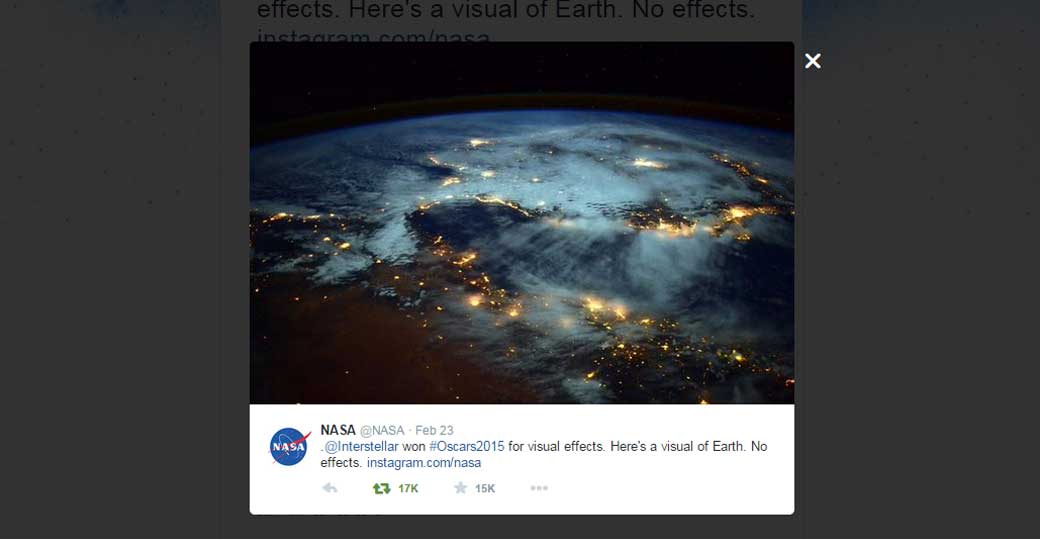
.@Interstellar won #Oscars2015 for visual effects. Here’s a visual of Earth. No effects.
#Design #Video
I really like the message here: Designing for Humans (all of them)
#Video #TEDx
How to sound smart in your TEDx Talk (without anytings to say)
#Illustration
Designer Great news
#Medium
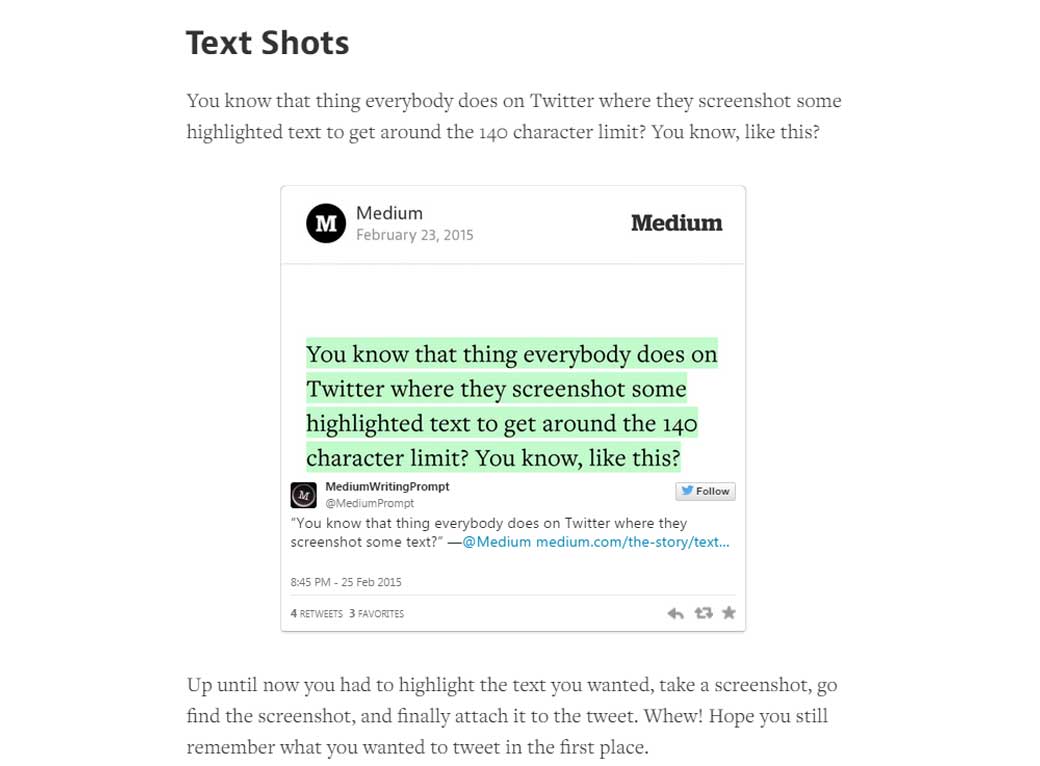
Medium brillant idea: TextShots
Tutorials
#CSS
Extending the Color Cascade with the CSS currentColor Variable by SaraSoueidan
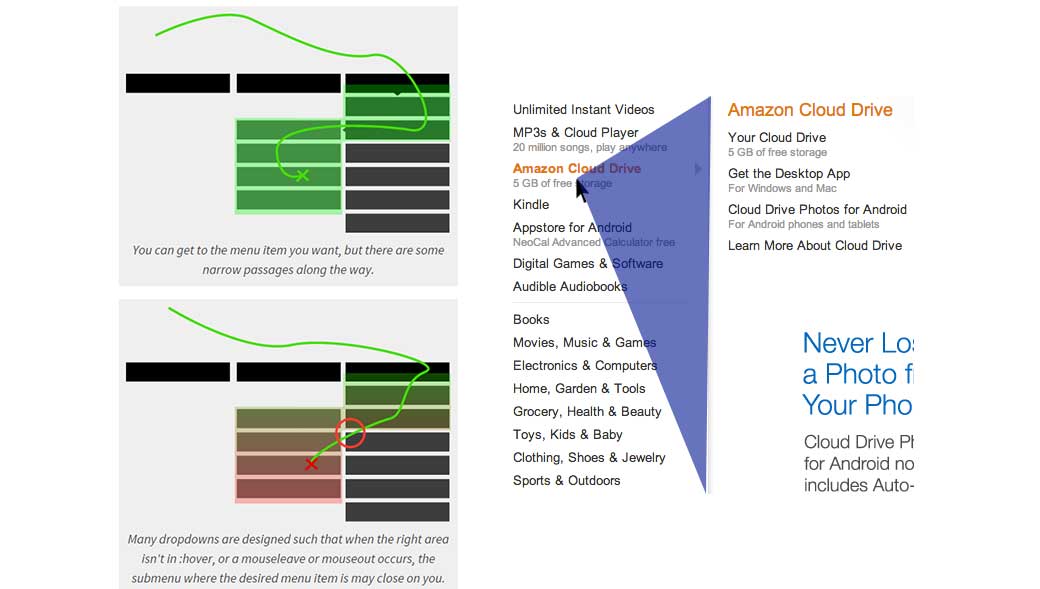
#CSS #UX
On making multi level menus more usable with more forgiving mouse movement paths
Useful ressources
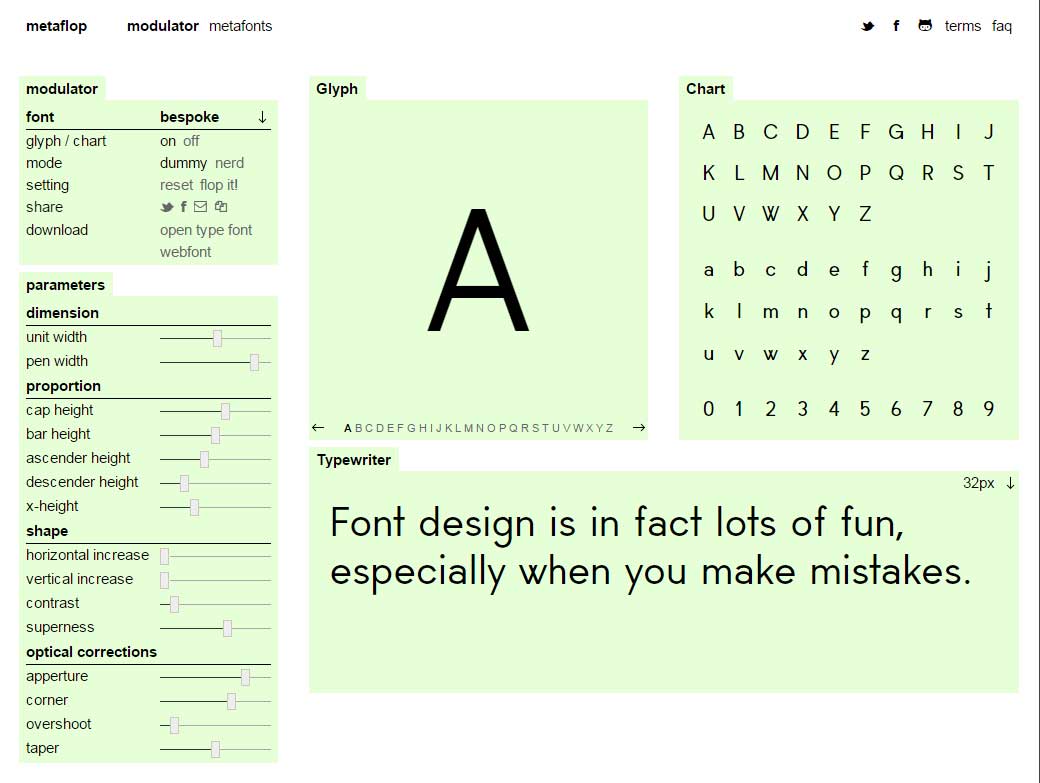
#Font
Morning procrastination: customize your own little font using Metaflop Font Modulator
#CSS
CSS tricks’ museum for image replacement techniques
Tools and plugins that will make your life easy
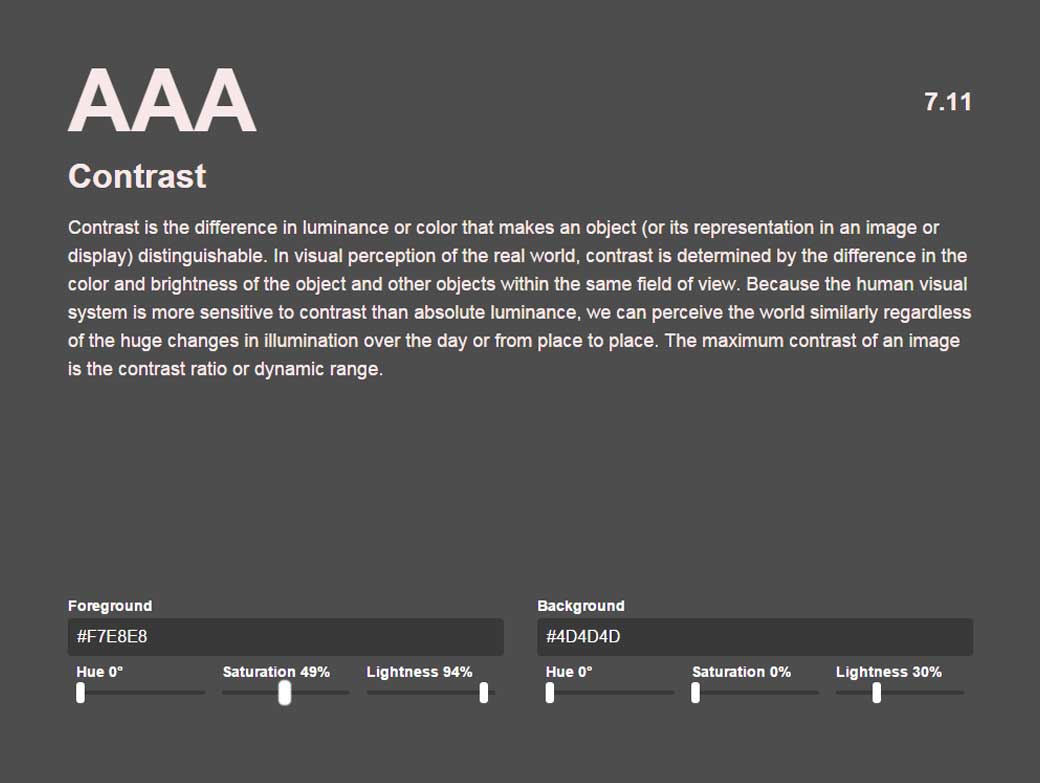
#A11Y
Contrast, an online tool to play with contrast and understand accessible color scheme
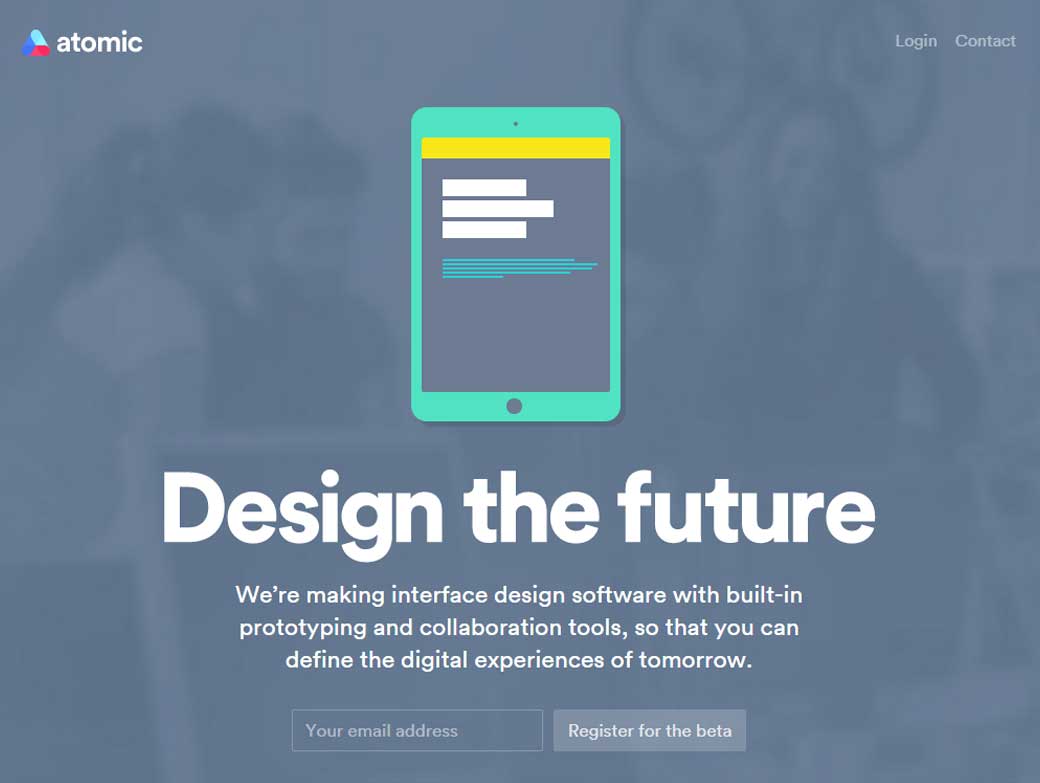
#Design Tool
Atomic, an interface design software with built-in prototyping and collaboration tools that looks really cool
#Icons
Subway Icon Set, 360 icons under CC-BY-0.4
Fun, games and impressive demos
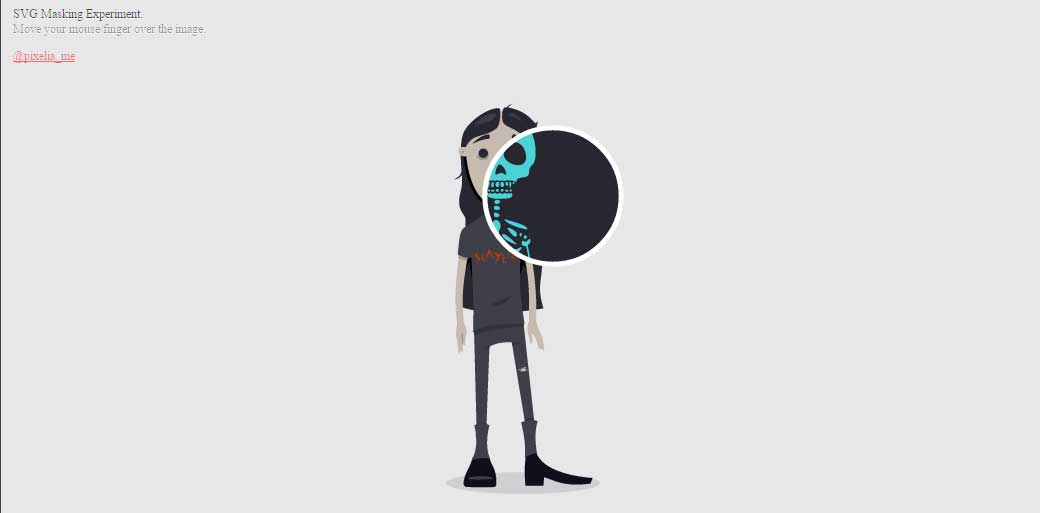
#SVG
Pretty sure you won’t see a better CodePen today: SVG masking experiment
#CSS #SVG
#Video