
Pixels of the Week – October 9, 2015
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
Since I was at a conference last week, you’ll get an extra dose of twice as many links this week. This week’s selection: form optimisation, performance, usability, responsive, native application and mobile first design, form and call to action conversion optimisation. Don’t miss this week’s inspiration section with a lot of lovely sites andf ideas. You’ll also find a few CSS, SVG and Illustrator tutorials and Sketch and Photoshop ressources, plus a new Adobe tool that looks pretty promising for UI design.
TL;DNR the one you should not miss
#App #Web
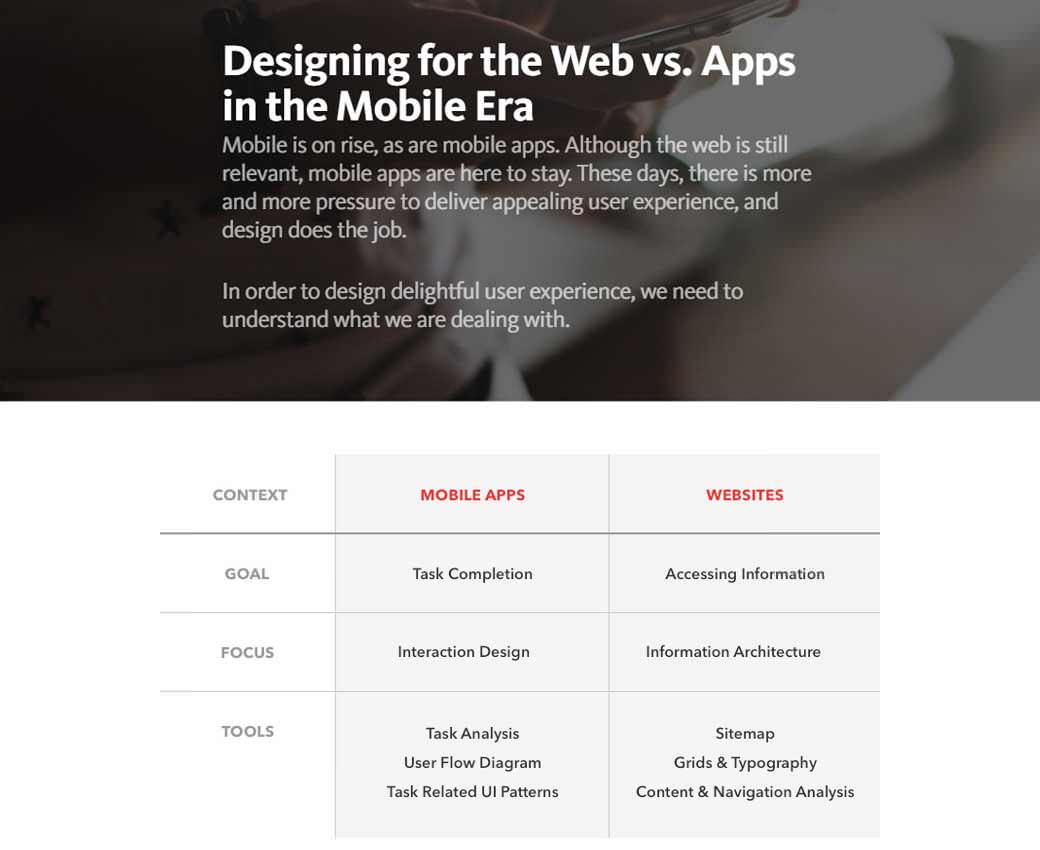
Designing for the Web vs. Apps in the Mobile Era
Interesting article
#Performance
Why Performance Matters: The Perception Of Time
#NO #Product
Productstrategymeanssayingno.com – Saying no is hard, but a great product manager isn’t afraid to make tough decisions to keep their product bloat-free.
#Usability #Navigation
10 Guidelines For Navigation Usability
#Form
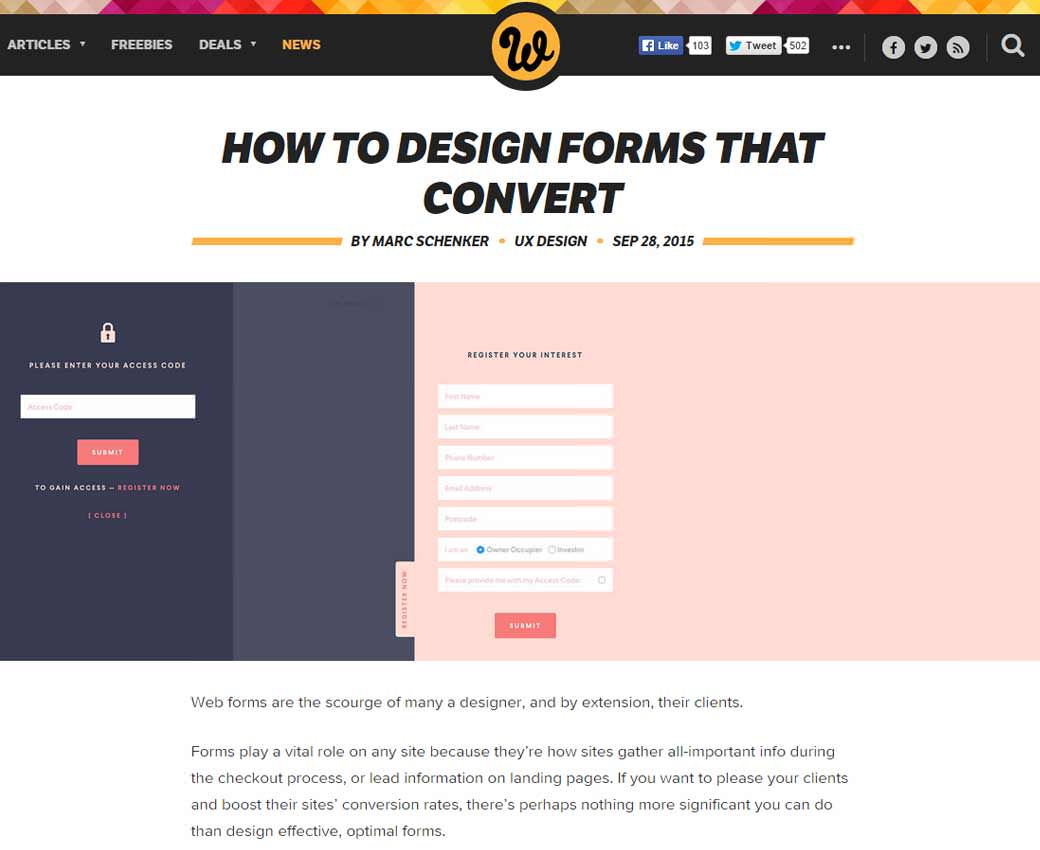
How To Build An Awesome Form and How to design forms that convert, two articles to help you design better forms
#UX
The State of UX Design, great read on bridging the gaps between UX disciplines with different tools and disciplines
#Button
11 Characteristics of Persuasive Call-to-Action Buttons
#Mobile
Wait, what? Mobile browser traffic is 2X bigger than app traffic, and growing faster
#Mobile First
A Hands-On Guide to Mobile-First Responsive Design le workflow de design mobile first, je suis contente de voir que mon processus est assez similaire au final
#Mobile
Takeaways From Mobile Web Behavior
#Motion #UI
“Your UI isn’t a Disney Movie“, I kind of agree since I find Disney’s principles of animation hard to apply on UI
#Paper
Paper Prototyping, Revisited at Viget – this is exactly why I love paper prototyping <3
#Mobile
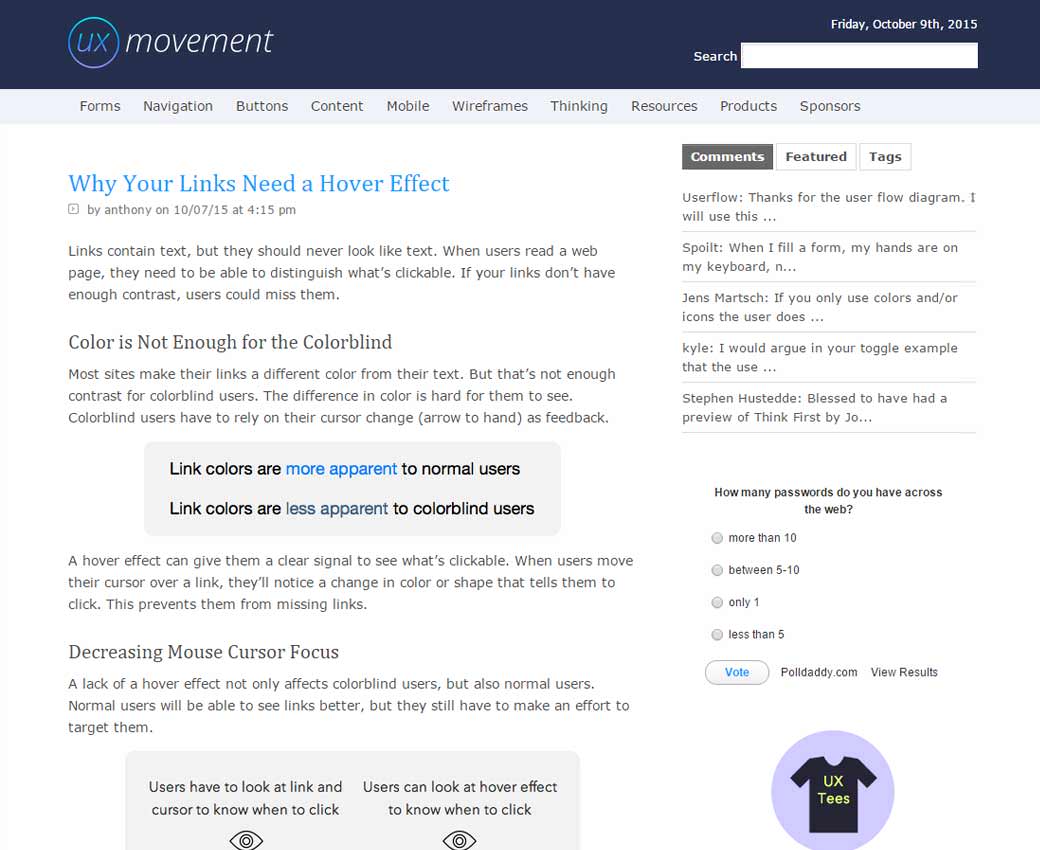
Why Your Links Need a Hover Effect (and what to do on touch screens)
#Usability
7 Landing Page Mistakes to Avoid, with examples
#App #Web
Goodbye, Native Mobile Apps – Why Atavist is betting on the web
#Burger Menu
Are Users Ready for the Desktop Hamburger Icon?
#UX
The 8 Worst UX Mistakes Coming From Experts
Inspiration and Great ideas
#Physics
Sevenbrieflessons.com, a nice interactive website to promote the book Seven brief lessons on physics
#Font #Typography
Procrastination time for typography lovers: mustafont.ch
#UX
#Mac
An Illustrated History of Mac OS X – just an excuse to draw cute big kittens <3
#Sticker
The cutests door stickers on earth
#Typography
typocine.com for typography and movie lovers
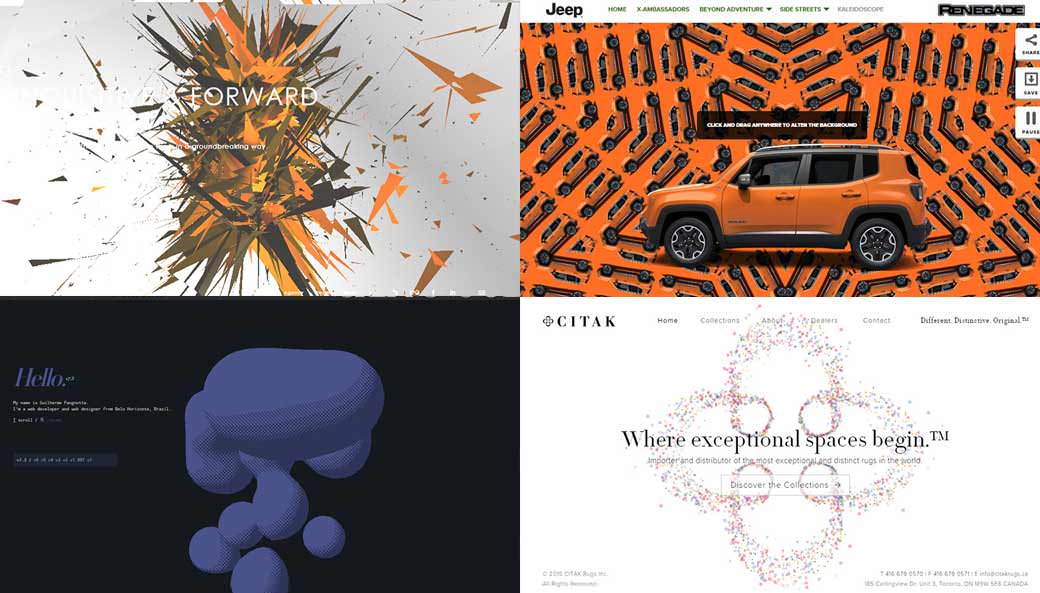
#Design #Geometry
The Fresh Trend of Dynamic Abstract Homepages
Designer news
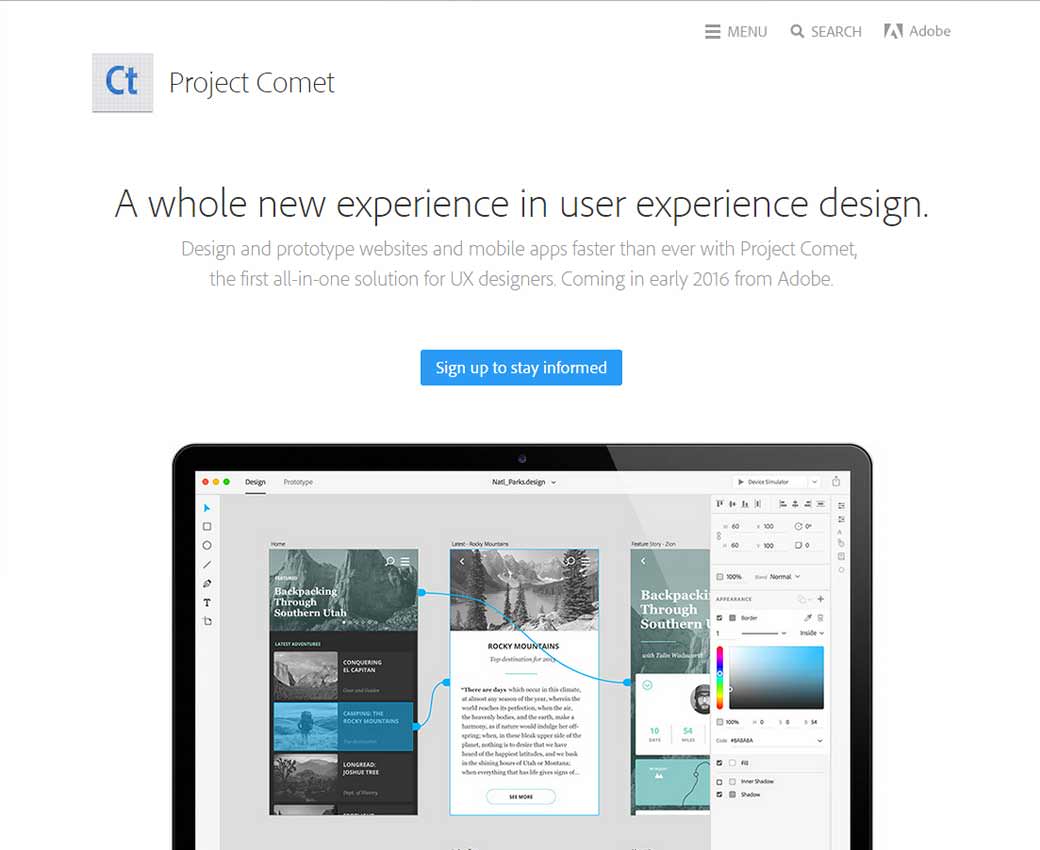
#Adobe
Okay, Adobe Project Comet looks quite exciting // ARTBOARDS FTW <3 <3
Tutorials
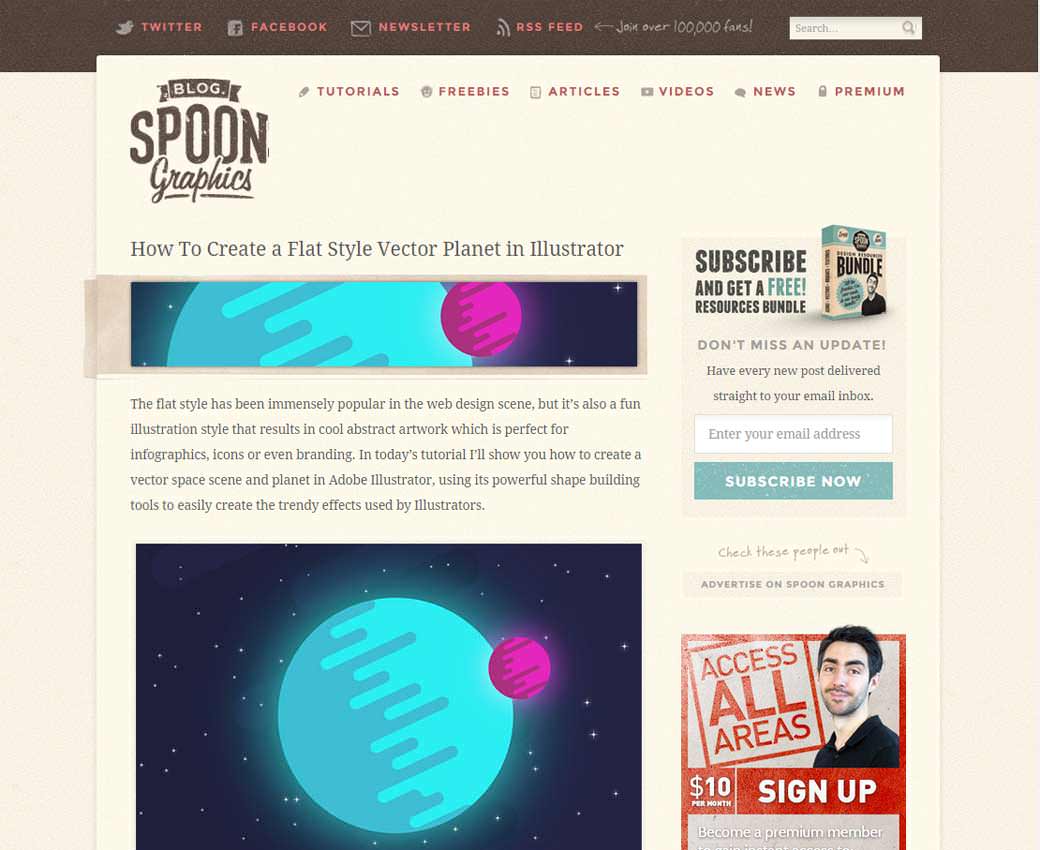
#Illustrator
How To Create a Flat Style Vector Planet in Illustrator
#SVG
How To Make An SVG Lava Lamp, a step by step nicely detailed tutorial
#CSS
CSS Refresher Notes, a compilation of a few things you need to know about CSS
#CSS
Back to the :roots, 4 CSS advice
Useful ressources, tools and plugins that will make your life easy
#Games #Innovation
I did not know gamestorming.com , looks pretty nice if you need little games and ideas to challenge creativity
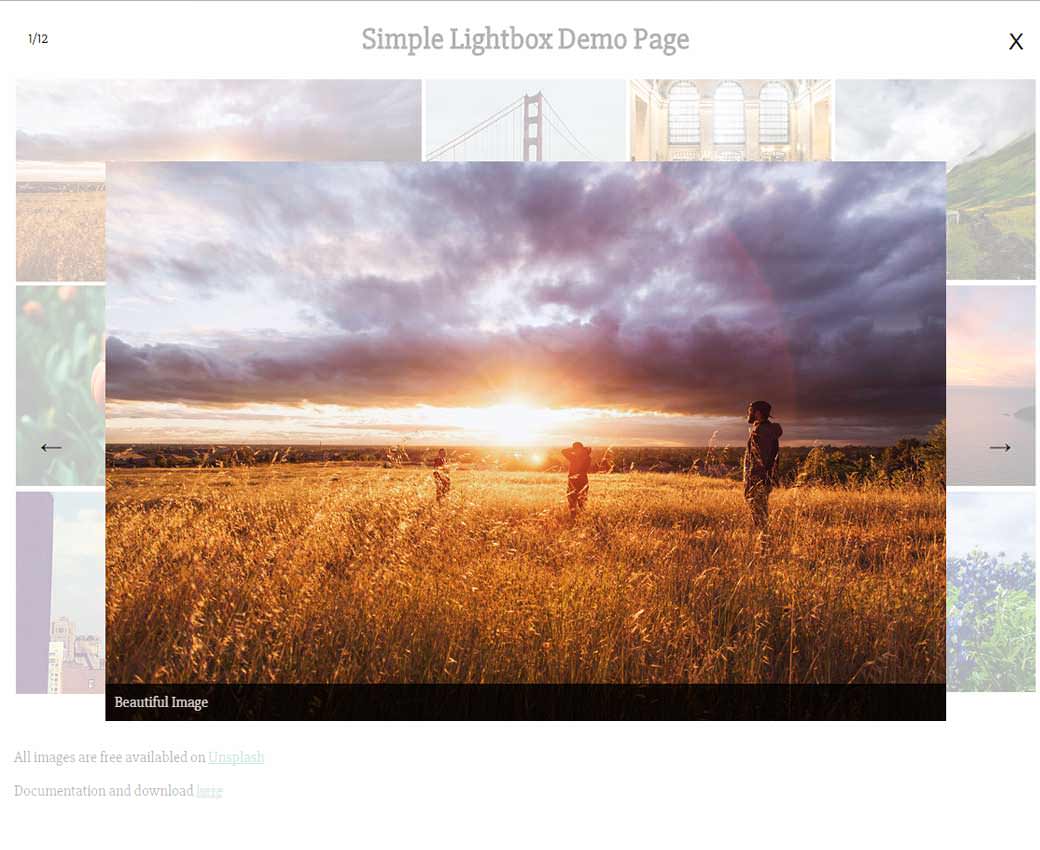
#Lightbox
Simple Lightbox – Touch-friendly image lightbox for mobile and desktop with jQuery
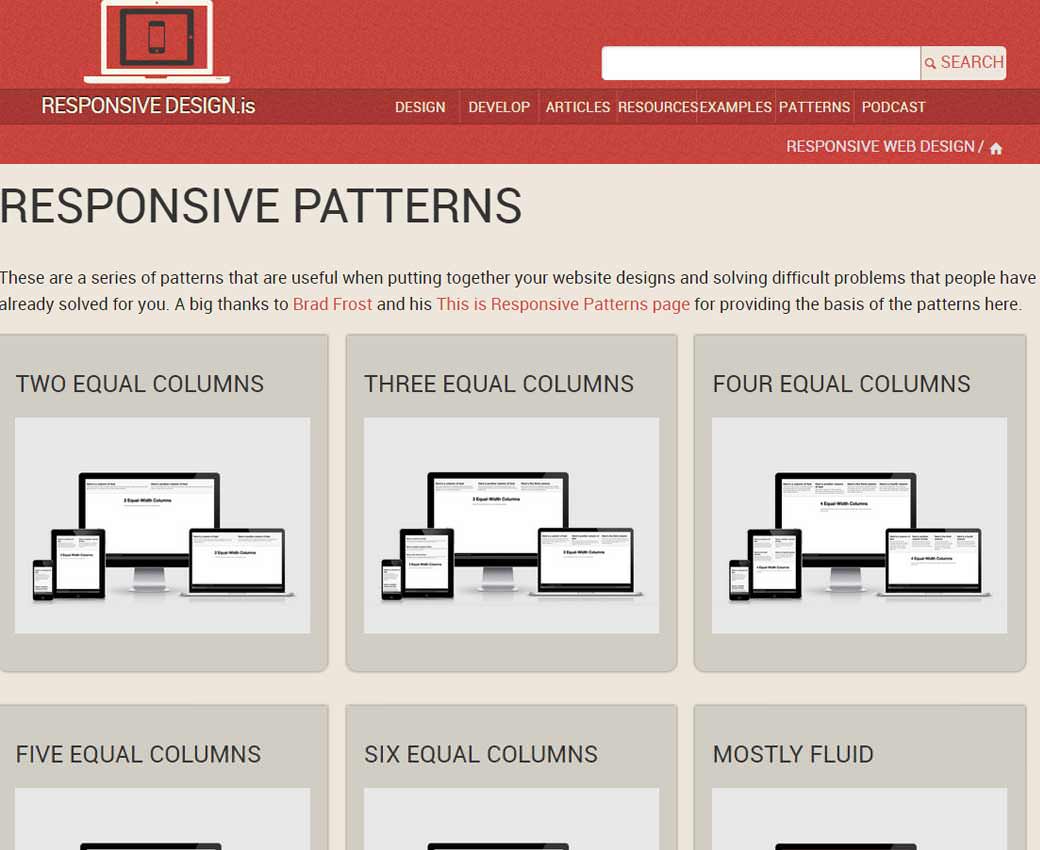
#Responsive
If you are looking for a few responsive design patterns: responsivedesign.is/patterns
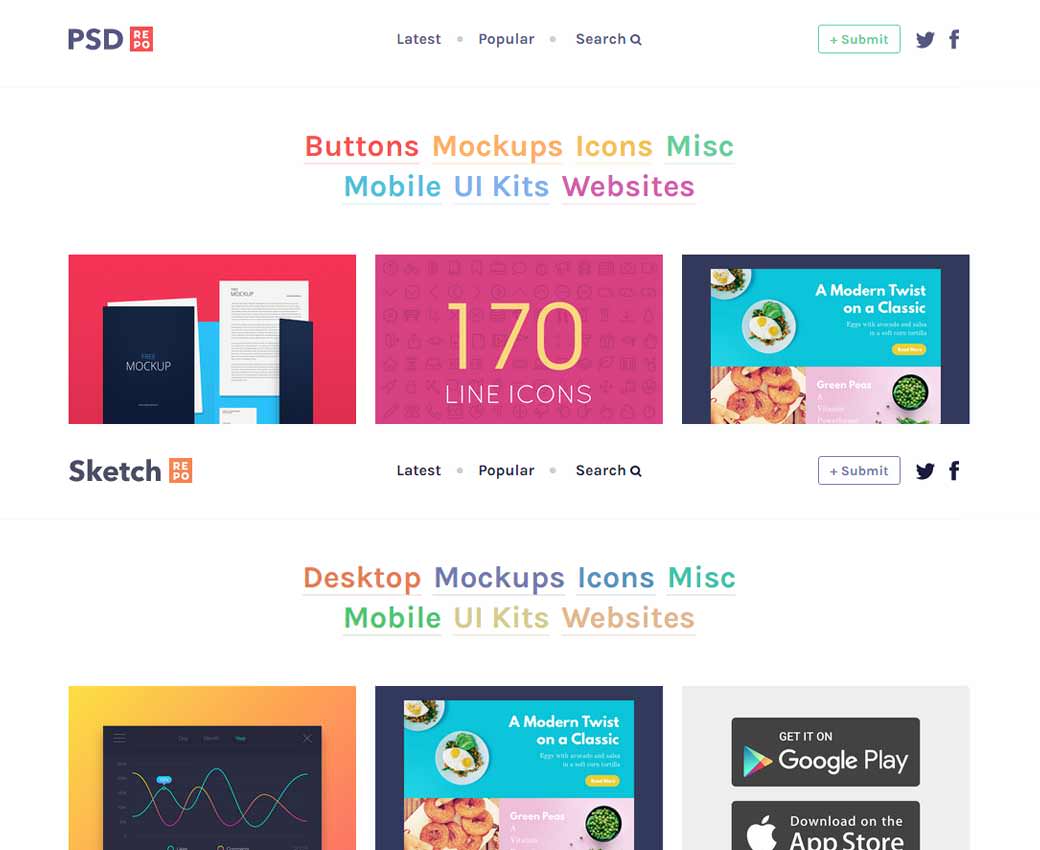
#Ressources #Sketch #Photoshop