
Pixels of the Week – June 19, 2015
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: mobile design (responsive, native applications and both), a comparison of Android vs iOS UIs, what’s new in Adobe CC 2015 with a few cool things coming into Photoshop, some nice colors, procrastination games and letters, CSS tricks and SVG guidelines for the web, an accessibility cheatsheet and some performance tools.
TL;DNR the one you should not miss
#UI
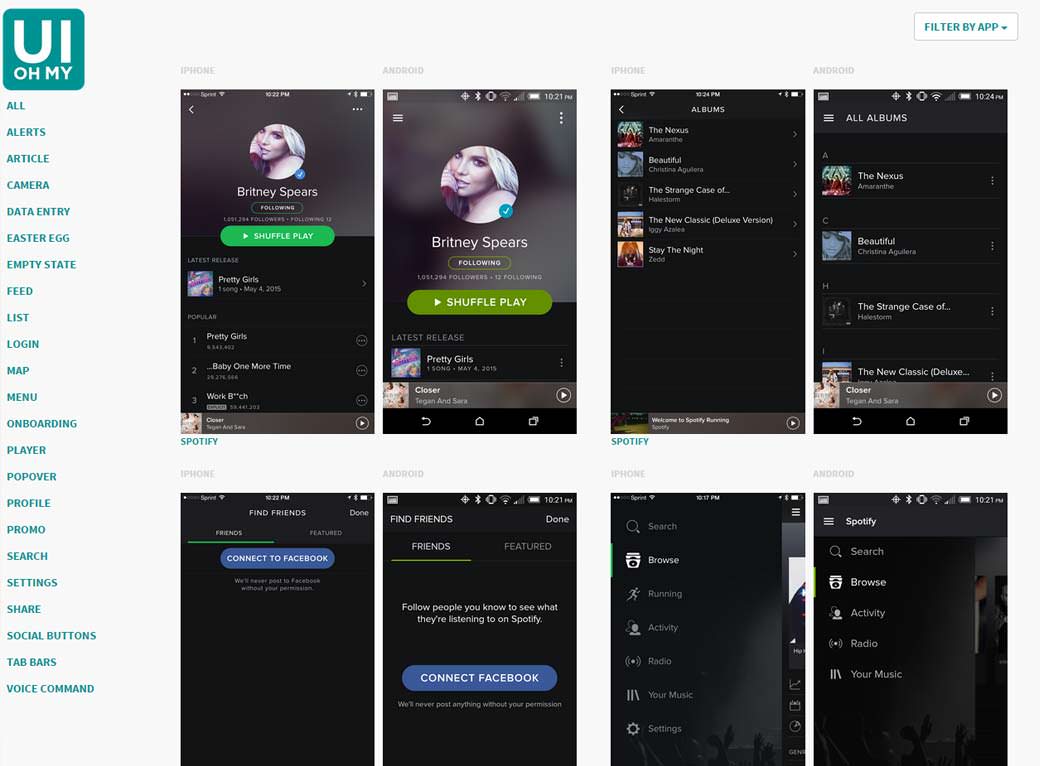
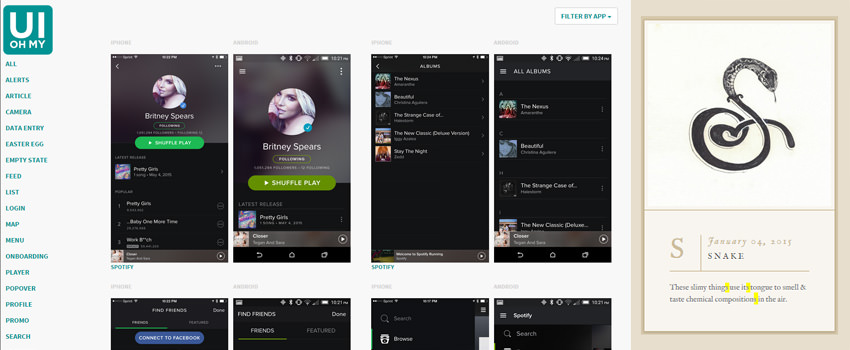
uiohmy.com lists and compares Android vs iOS UIs
Interesting article
#Mobile
I Have No Idea What The Hell I Am Doing, a nice talk by Brad Frost
#Agency #Pricing
What Contacting 25 Creative Agencies Taught Me About Small Business Web Design Inquirie: only 60% responded and the lowest estimate was $850 and the highest estimate was $15,000! That’s over a 1500% price difference
#Responsive
Interesting transition: How We Redesigned Hiveage as a Responsive Web App
#Web #App
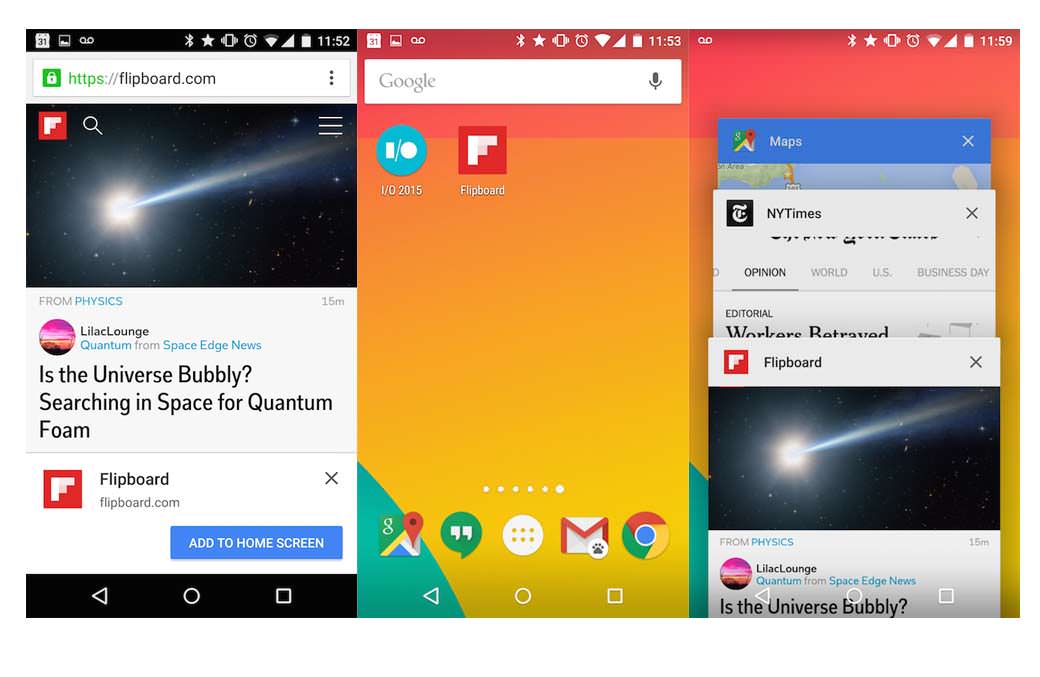
Progressive Apps, on building web apps that will progressively feel native (launch screen icon, full screen, etc.)
#Responsive
10 Responsive Design Problems and Fixes
Inspiration and Great ideas
#Color
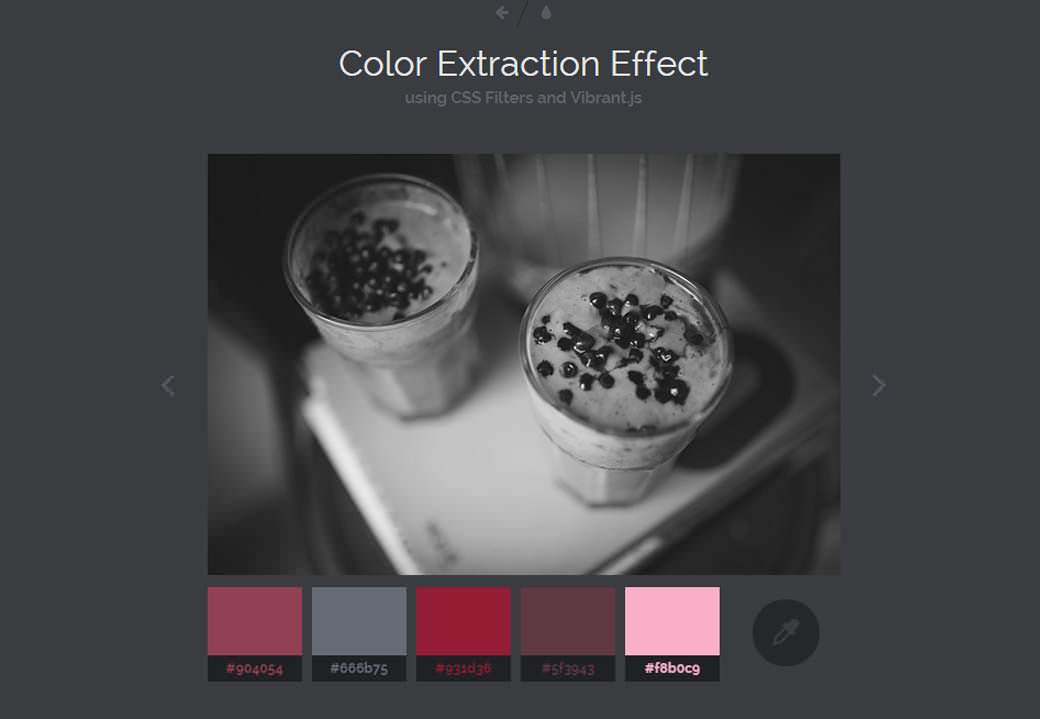
Cute demo: Color Extraction Effect using CSS Filters and Vibrant.js
#Game
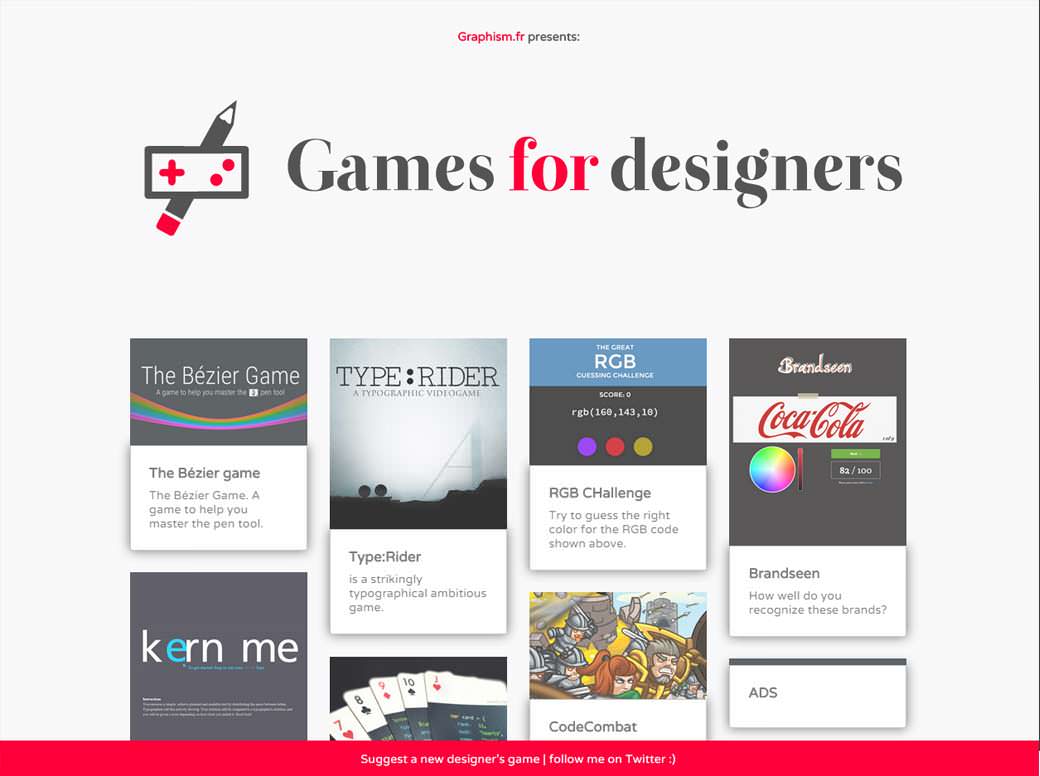
PRO CRA STINATION TIME: games for designers in one single place
#Ligature
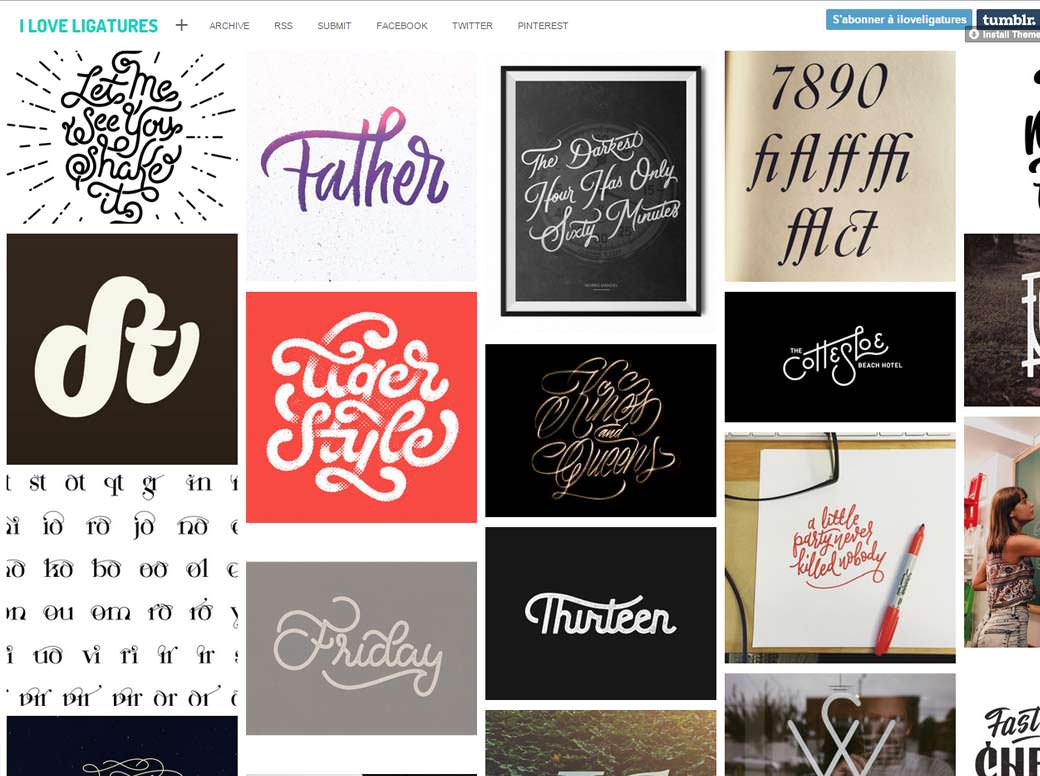
iloveligatures.tumblr.com I love Ligatures
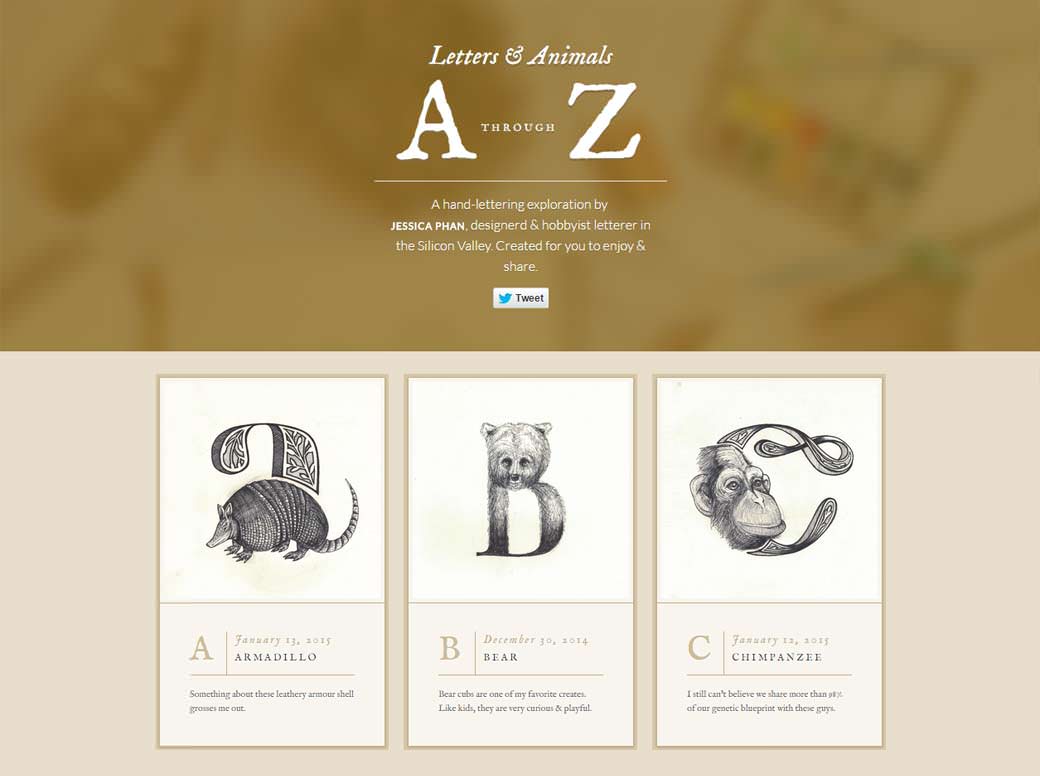
#Letters
Designer news
#Photoshop
Looks like Photoshop is getting artboards, my responsive process is going to love that. A little video to see more.
#Photoshop
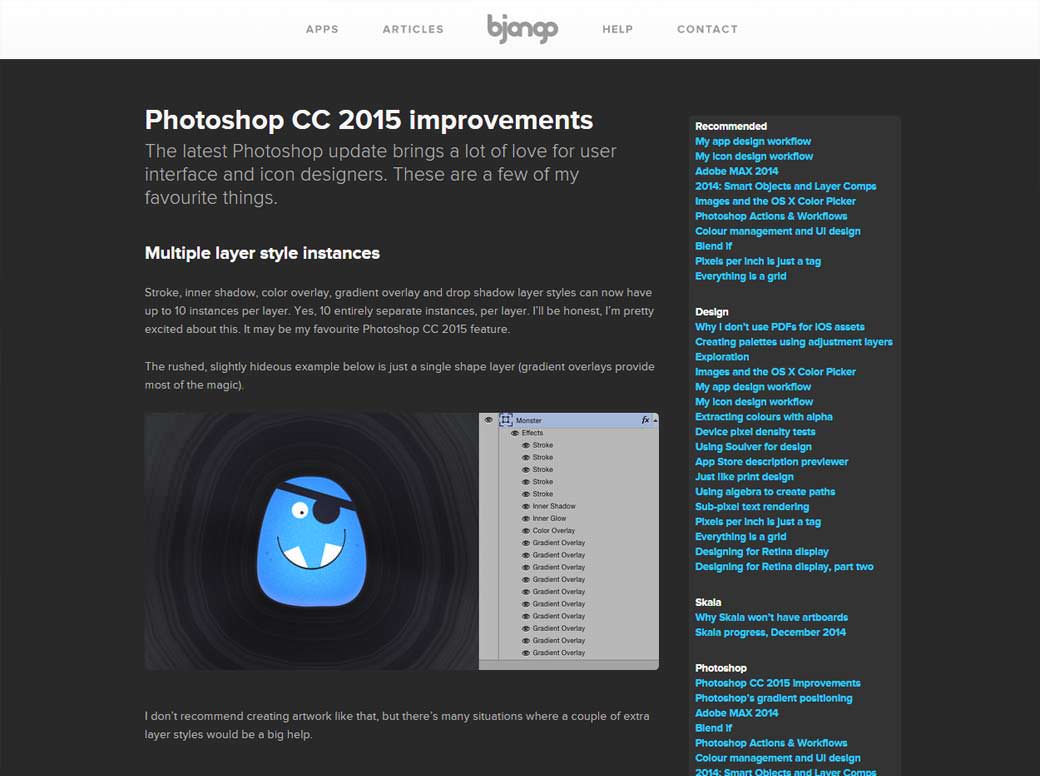
Photoshop CC 2015 improvements: multiple layer styles instances and artboards I love you already
#Edge #Responsive Image
Microsoft Edge introduces srcset for responsive images
Tutorials
#CSS
Nice little trick: Pushing the limits of :visited with CSS blend modes
#SVG
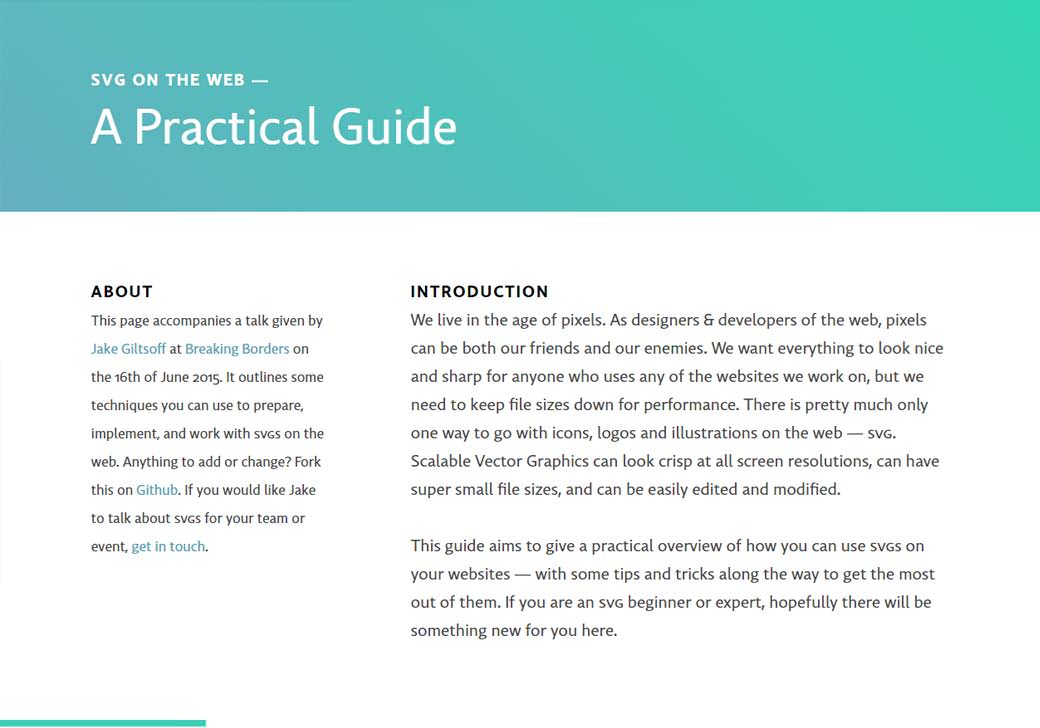
A Practical Guide to SVG on the web: size reduction, implementation, animations, responsive, etc.
Useful ressources
#a11y
Read, bookmark, use: The Accessibility Cheatsheet
#Font
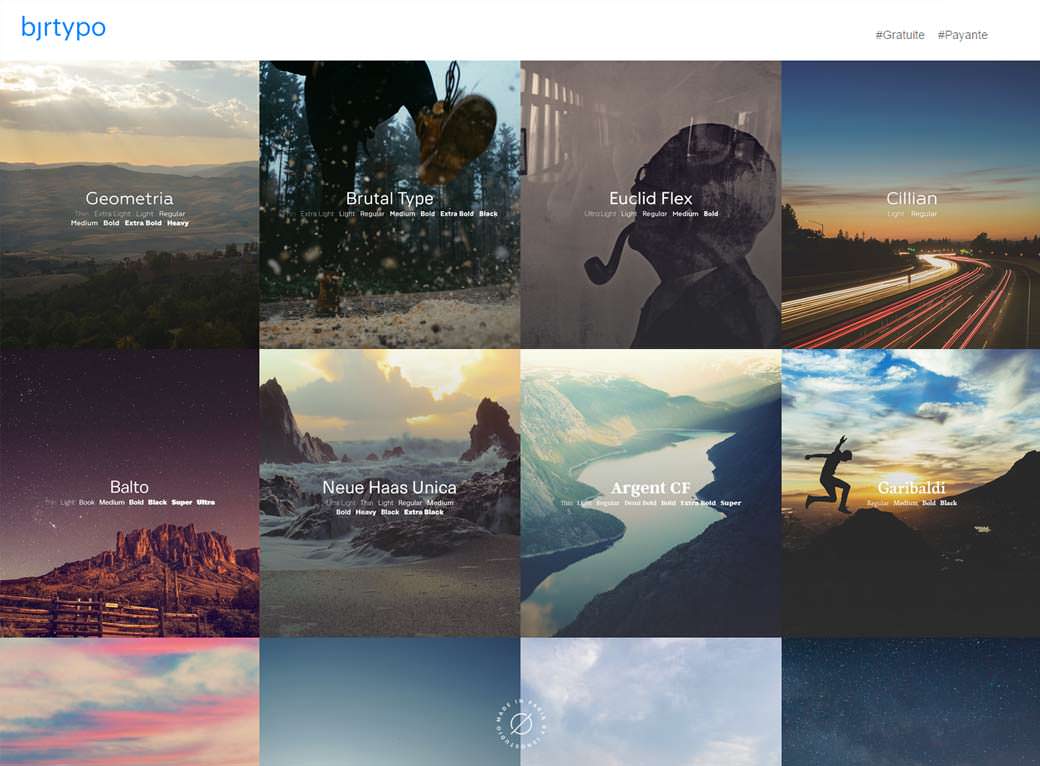
Bjrtypo.com a list of beautiful free and not free typefaces
Tools and plugins that will make your life easy
#Performance
Fun, games, experiments and demos
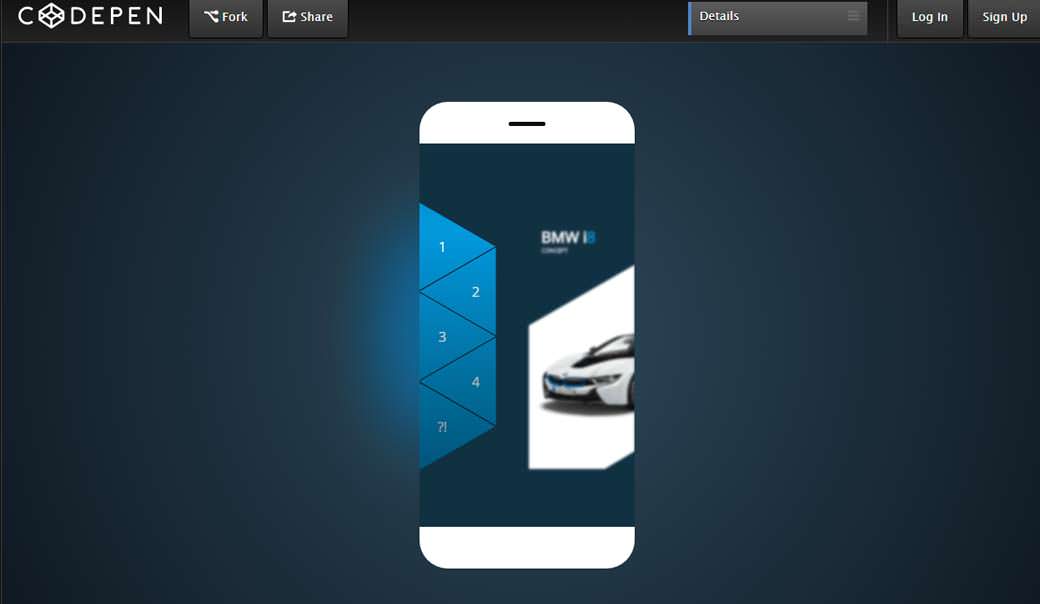
#Menu #CSS
Cool @codepen demo by @NikolayTalanov: Triangular Sidebar Menu (webkit only)