Pixels of the Week – July 24, 2015
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: a nice selection of articles on user experience (mistakes, mobile user experience, using Google Analytics to help you), design explained to a 4-years-olds, some advice to help you with typography on the web, Illustrator messing up SVGs, the arrival of the Smashing Book 5, a few Illustrator, SVG and CSS tutorials. If you look at this week’s ressources you will find tools to help you debug on different devices, some nice gestures and pop culture heros/vilains icons, help to remplace jQuery mobile for some plugins. And since it’s Friday, don’t miss this week’s little game, got rhythm?
TL;DNR the one you should not miss
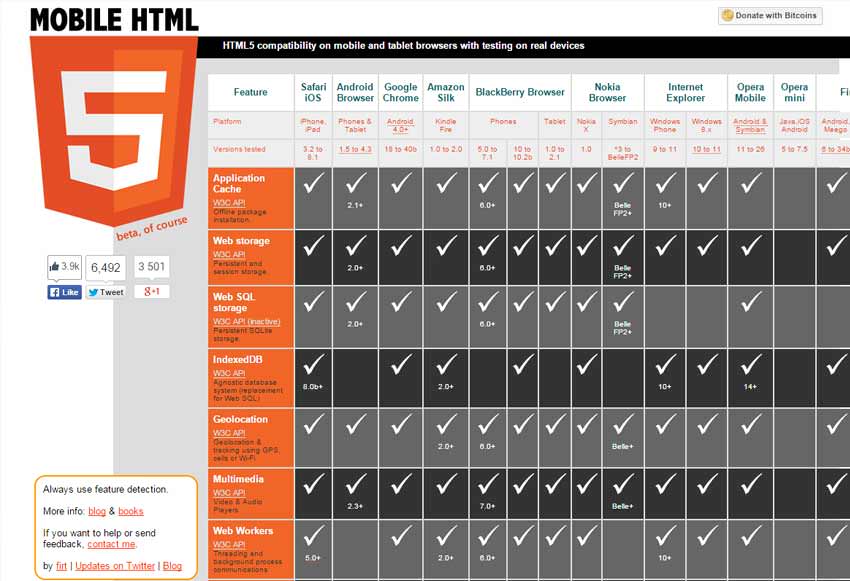
#HTML5
Mobilehtml5.org, the HTML5 mobile compatibility table to do really nice things in mobile browsers (and if you want to use Push notifications, here a some Best Practices for Push Notifications Permissions UX)
Interesting article
#UX #Analytics
5 Ways To Use Google Analytics for Your UX Research
#Design
Well-designed interfaces look boring
#UX
5 UX mistakes that make users feel stupid
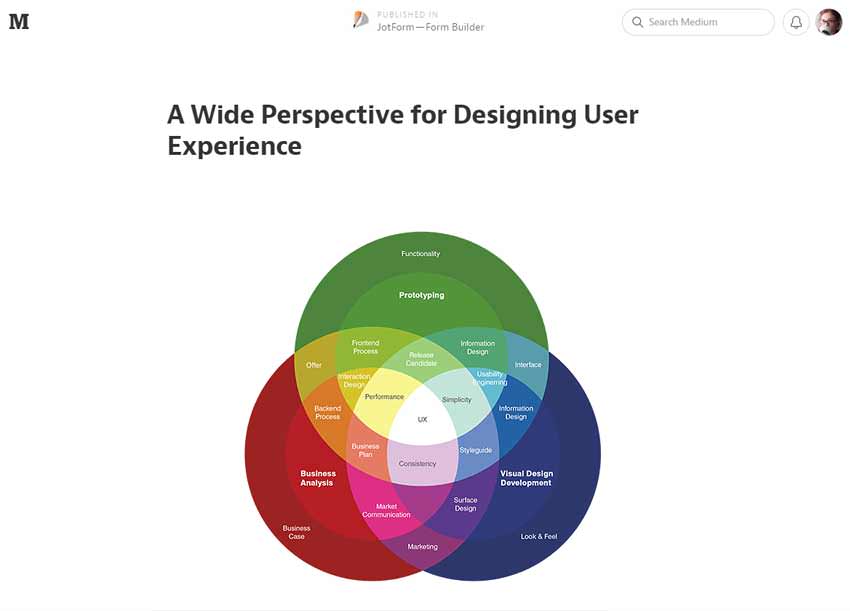
#UX
A Wide Perspective for Designing User Experience
#Development
The Full Stackoverflow developer
#Typography
Why Every Design Needs Three Levels Of Typographic Hierarchy
#SVG
This is how Illustrator is messing SVGs up, a lot of improvements for SVG editing tools need to be made :/
#Design
Lovely: Explaining graphic design to four-year-olds
#UX #Mobile
3 Things Your App Needs to Do to Retain New Users: In order to turn new users into loyal fans and advocates you need to help them do three things as quickly as possible: sign up, figure out what to do, and experience the core value of your product.
#Typography
3 Typography Tips For A More Comfortable Read
Inspiration and Great ideas
#Unsubscribe
Spottheunsubscribe.tumblr.com When email marketing met Where’s Waldo?
#Animation
History-of-animation.webflow.io the history of animation on a dedicated site
Designer news
#Book
Psss did you see? Smashing Book 5 is out with a lot of amazing content on real life responsive design 😉
Tutorials
#SVG
Styling SVG <use> Content with CSS by THE SVG queen, Sara Soueidan
#Illustration
Create a beach illustration in Adobe Illustrator, another great tutorial by Veerle Pieters who makes AI looks so easy 🙂
#SVG
Six Impossible Things with SVG
#CSS
Little summer refresh on hidden elements with different CSS techniques
Useful ressources, tools and plugins that will make your life easy
#Debug
STF, Remote control all your Smartphone devices > this looks amazing for debug and device testing
#jQuery
You might not need jQuery Plugins, a repository of Vanilla JS that offer similar functionalities to common jQ plugins
#Mobile #Gesture
Many many free mobile gesture icons for your projects
#Popculture
The Flat Superheroes & Villains Icon Set (100 Icons, PNG & SVG)
Fun, games, experiments and demos
#Jeu
Morning procrastination, Got Rhythm ?