Pixels of the Week – April 17, 2015
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: SVG (logo and tool to optimize them), some nice objects and inspiration, free CC0 videos, CSS filters can help you do nice things, two free ebooks on human centered design and how to get you clients to pay you, one of the best flexbox explanation article I read so far and a little tool to play fake hacker and impress your friends
TL;DNR the one you should not miss
#SVG
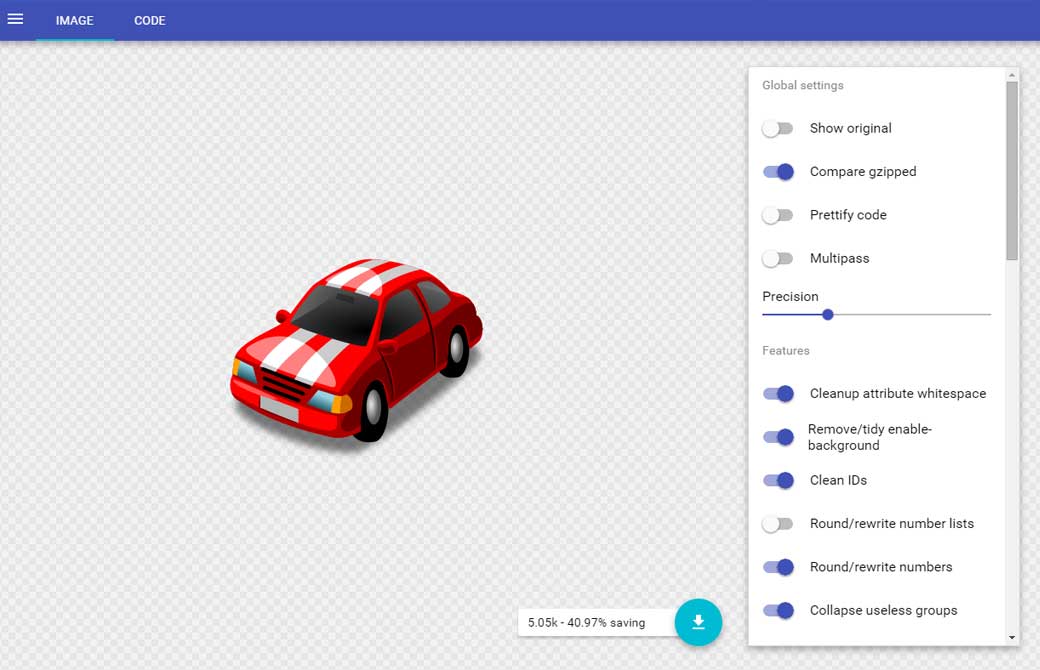
SVGOMG! an online tool based on SVGO for SVG optimization in the browser
Interesting article
#Font #UI
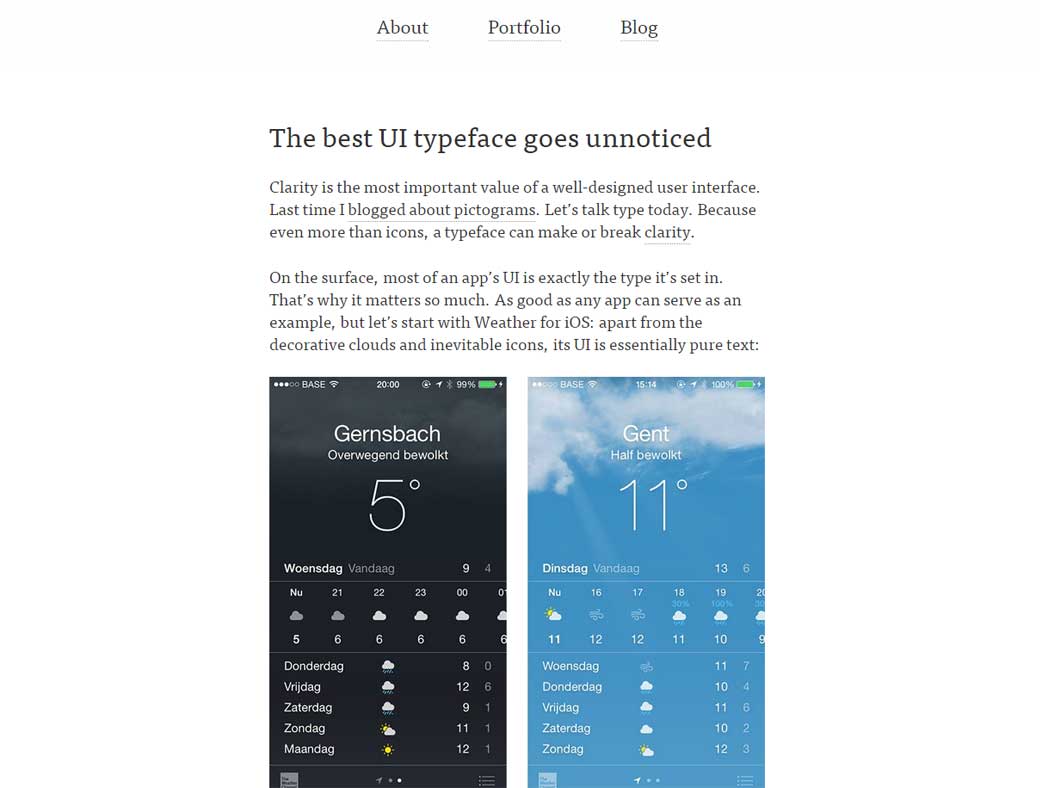
The best UI typeface goes unnoticed, a really nice article on how to chose the right font for your UI
#SVG #Responsive
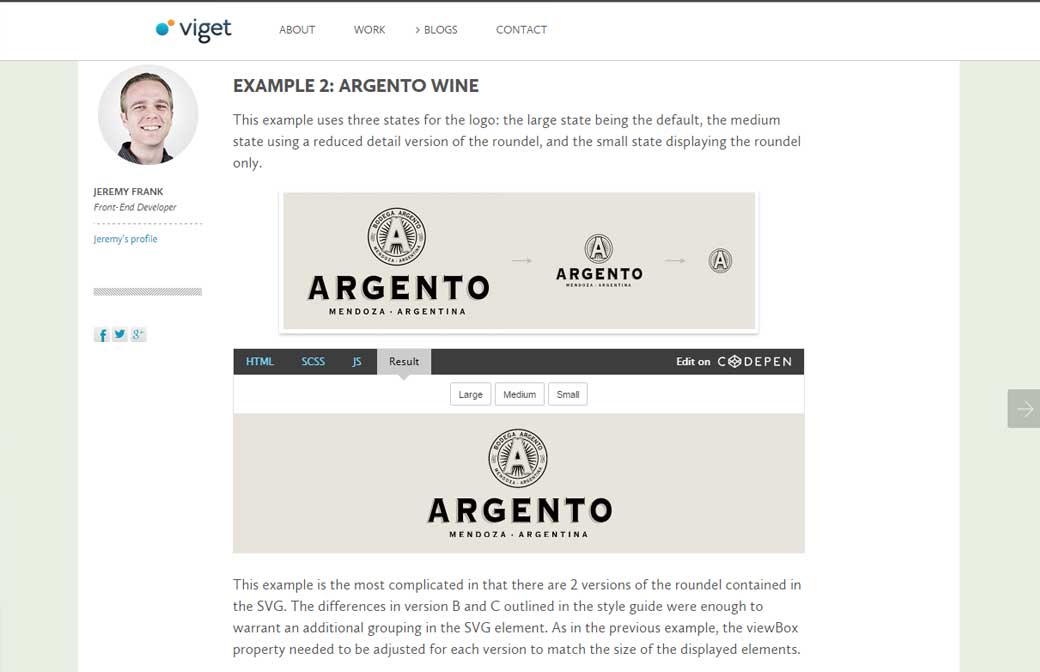
Responsive Logos, Part 2: Making Logos Truly Responsive with Inline SVG with 4 examples
#Animations #Motion
How to Captivate Your Audiences with Motion with a few practical tips
Inspiration and Great ideas
#House
Wow <3 Unbelievable House Truck Transforms Into Fantasy Castle
#Macbook
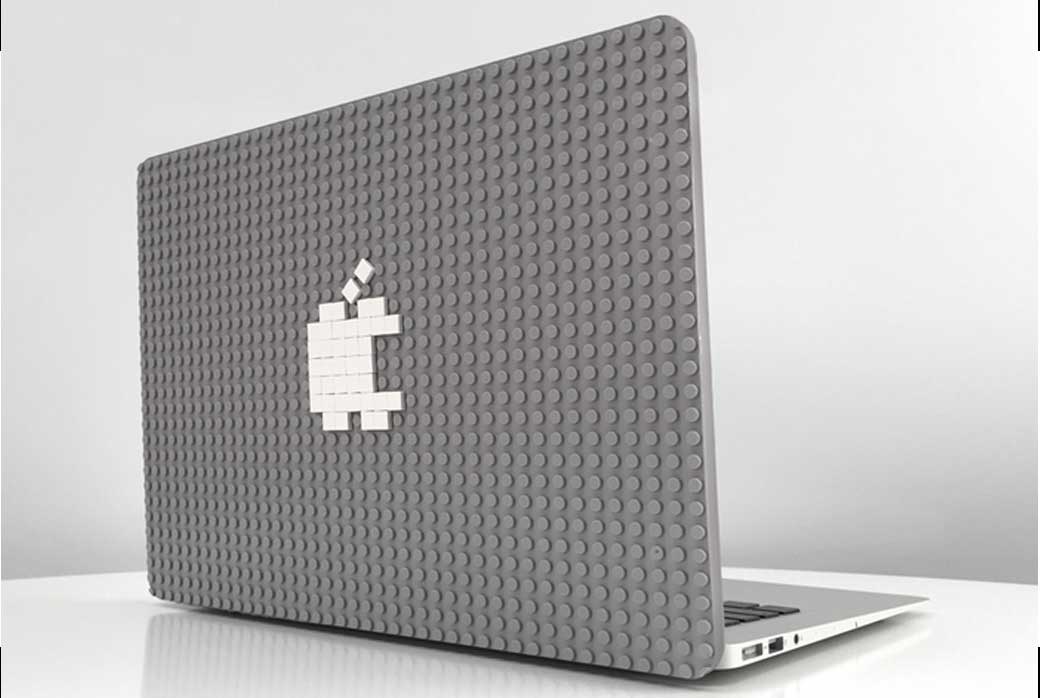
This macbook LEGO case is awwwwwwwwesome
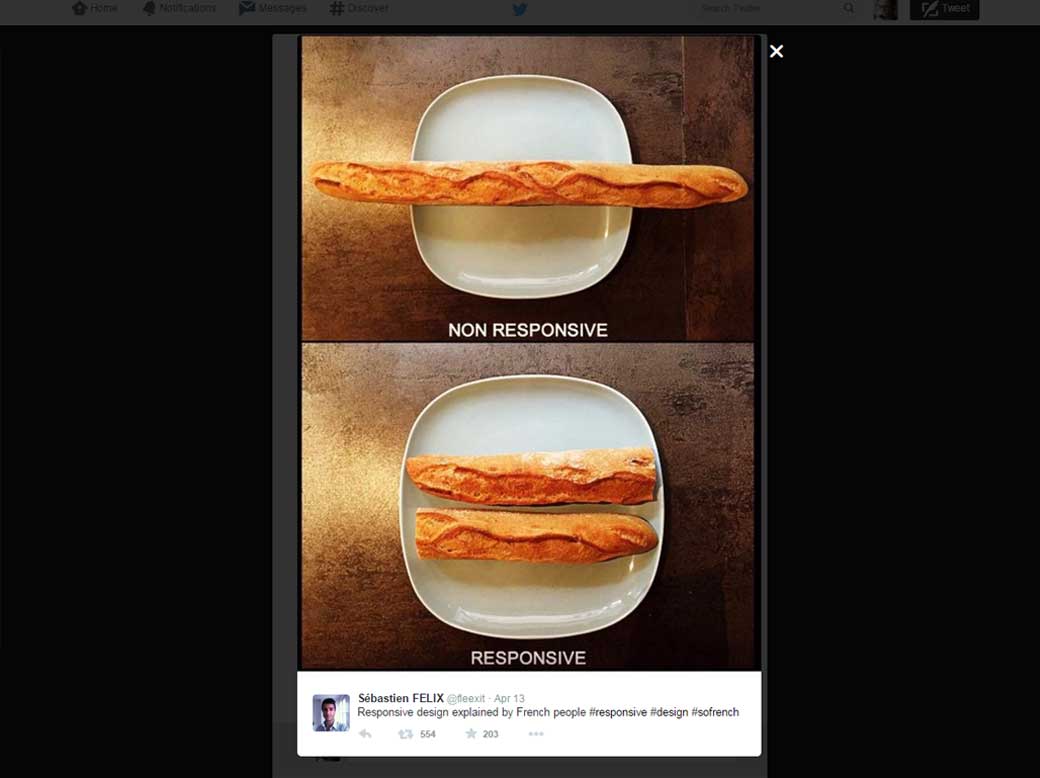
#Responsive
Responsive design explained by French people
#Cooking
Need this cats embossing rolling pin
Designer news
#Blink #img
Fuzzt logic: how blink will choose the right image from srcset
Tutorials
#Responsive Table
Pure CSS responsive tables using data- attribute
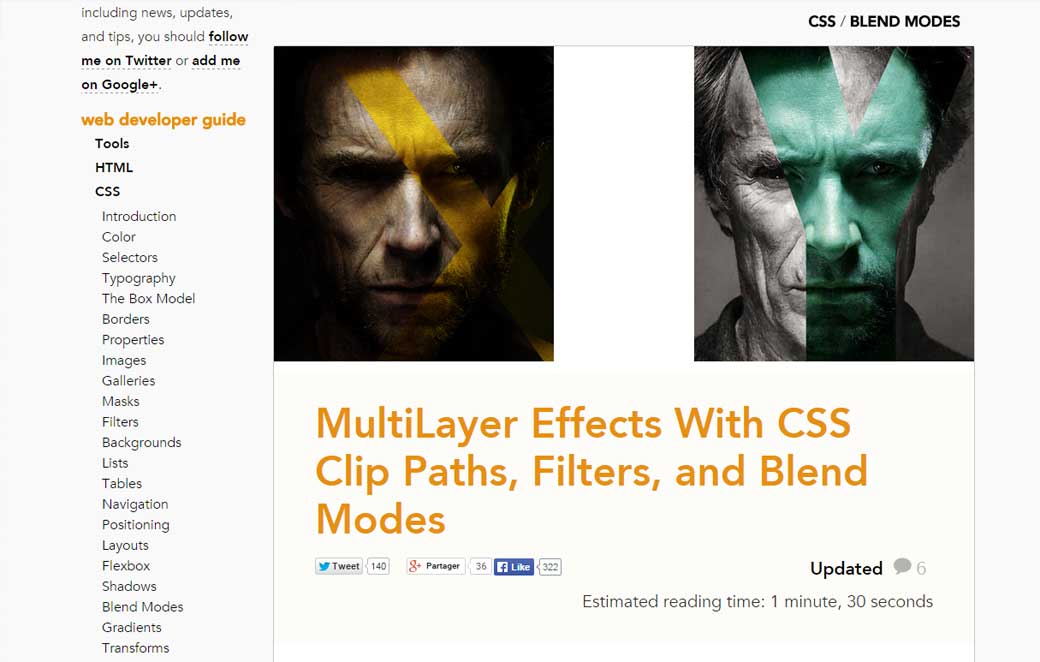
#Filter #SVG
MultiLayer Effects With CSS Clip Paths, Filters, and Blend Modes MultiLayer
Useful ressources
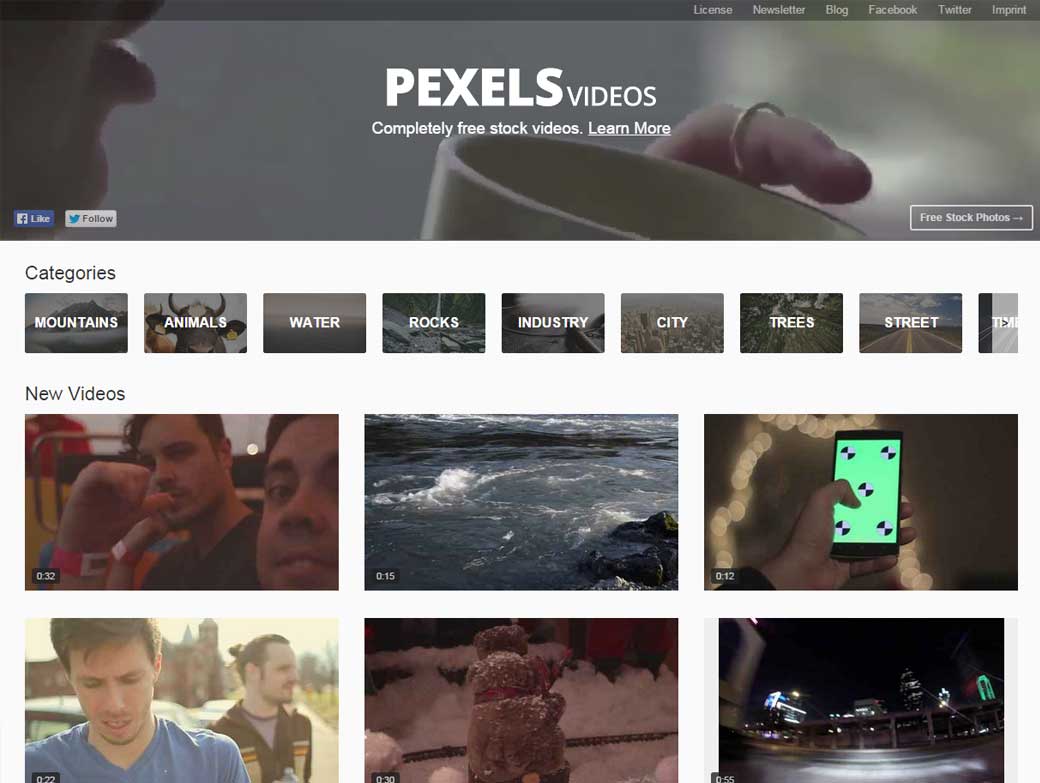
#Videos
Videos.pexels.com free stock videos for your projects under the Creative Commons Zero (CC0)
#Ebook
You can download a free ebook copy of “The Field Guide to Human-Centered Design”
#Ebook #Client
The “Pay me or else” free ebook by nuSchooler and webydo is available with a few words from me 🙂
#Flexbox
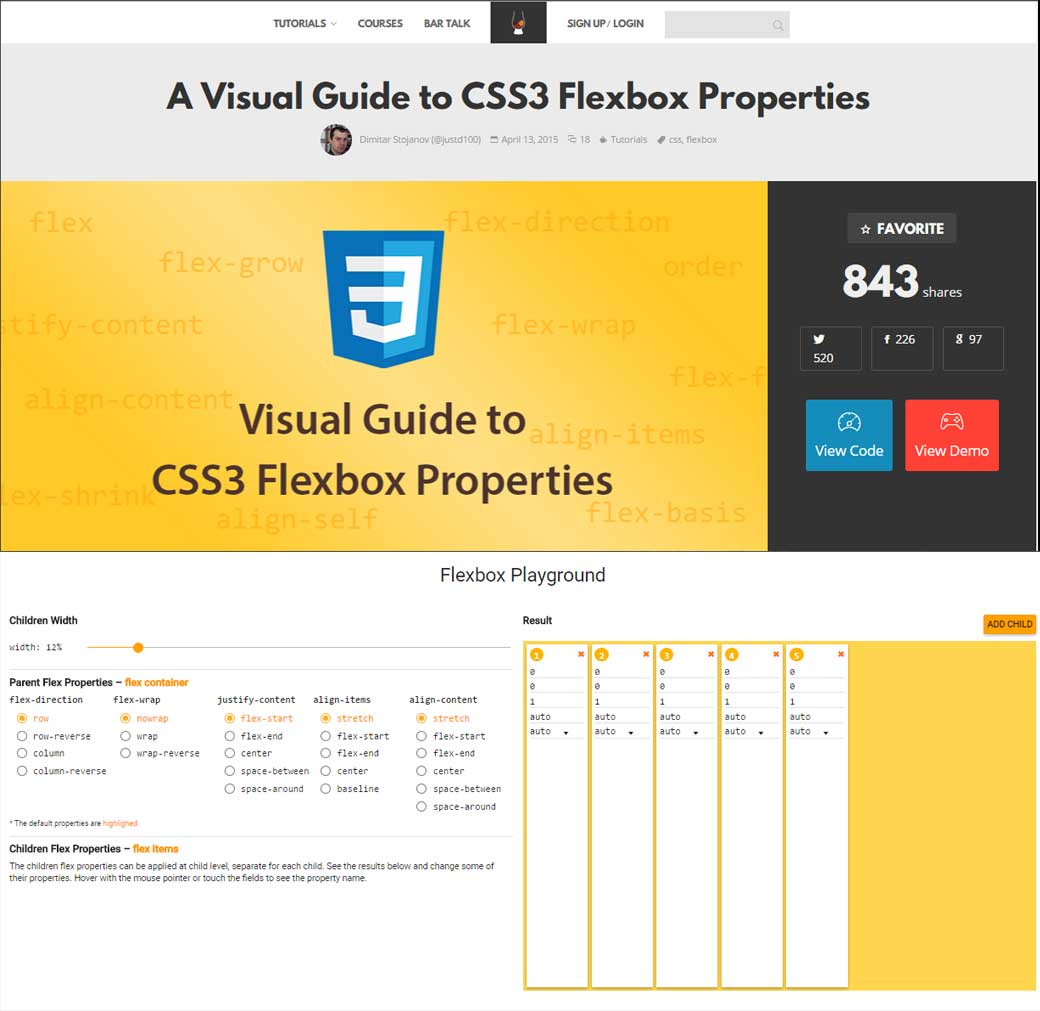
One of the best guide I read about flexbox sor far with a really nice playground
Tools and plugins that will make your life easy
#CSS #form
Formfactor.io a few form elements styled only with CSS
Fun, games, experiments and demos
#Fun #Geek
Geektyper.com “Hack” like a programmer in movies and games now with different themes 😀
#Silicon Valley
Pied Piper’s website (spoilers inside if you haven’t seen this week’s Silicon Valley episode yet) 🙂
#Font
Now Hillary Bold comes with an online editor (bottom of the article)