Pixels & code #15 – Web Design weekly links not to miss
Every week I post a lot of my daily readings about Web, UI and UX Design, HTML and CSS, webdesign tools and ressources and inspiration on twitter and other social networks. I decided to put them all together in one place at the end of the week, in case you missed some. They are classified in different categories with some tags so that you can quickly select what you are interested in. Happy reading.
Articles to read
- #Design – Interfaces in need – Facebook doesn’t need your design help. But there are many other companies that do.
- #CSS Level 4 – Responding to environmental lighting with CSS Media Queries Level 4
- #UX – Using Deceptive Patterns for Good
Inspiration
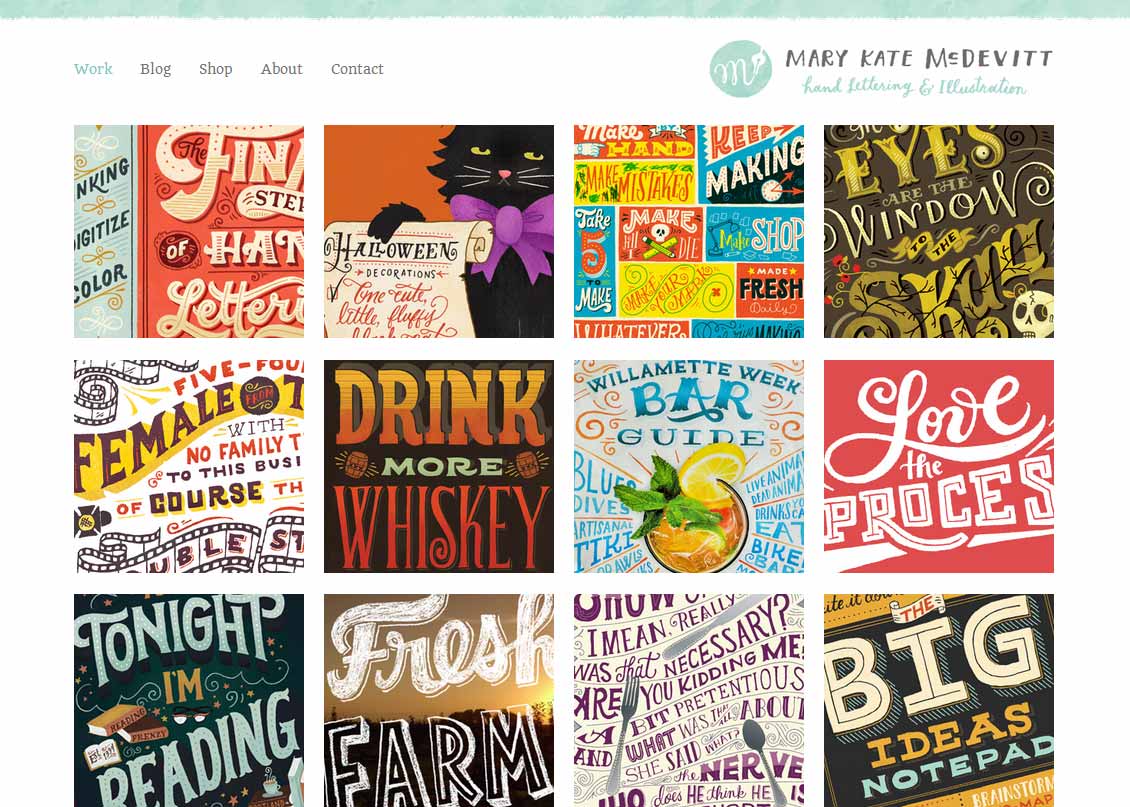
- #Typography – Mary Kate McDevitt has a beautiful portfolio
- #Typography – Bob Dylan´s HAND LETTERING EXPERIENCE <3
- #Digital Art – Norvhic Fernandez Austria‘s Photo manipulations and digital art (I love A Walk on Desolate Street)
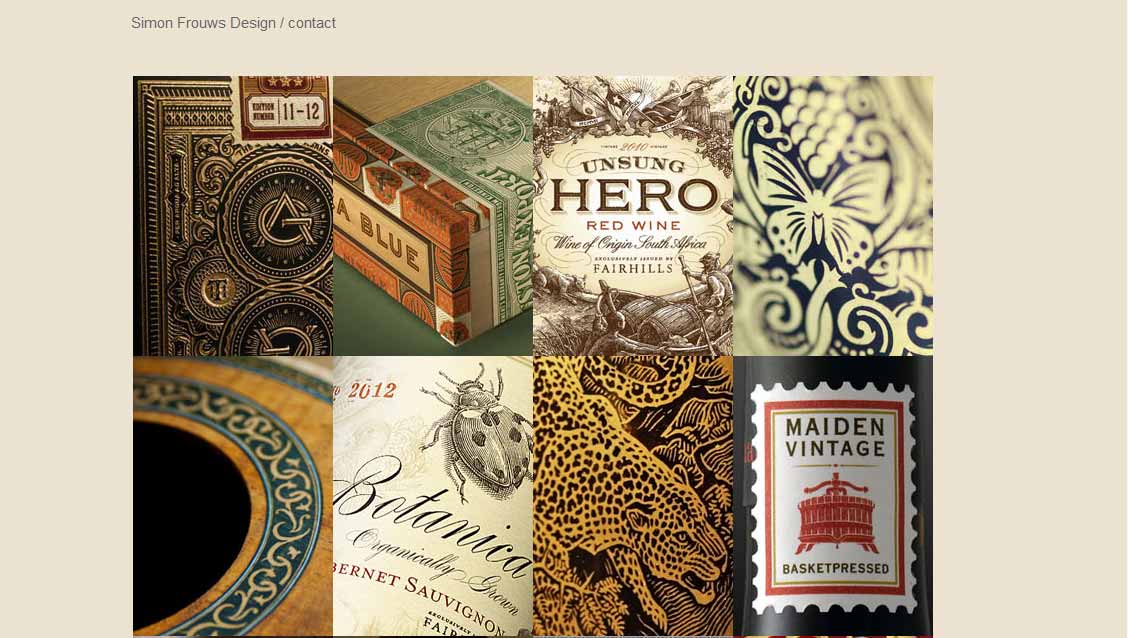
- #Portfolio – Simon Frouws has some nice typography works
- #Video – Hahaha Now This is How You Advertise a Bra [Video]
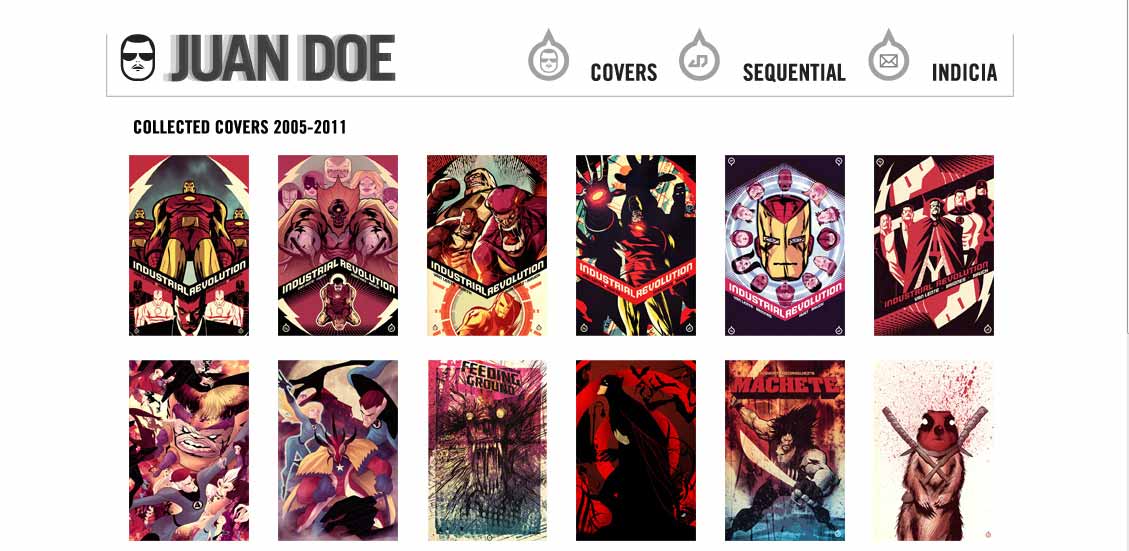
- #Ilustrations – Juan Doe’s Marvel Comics Cover
- #Illustration – Keit P Rein has some nice pop culture illustrations on society6
Tutorials
- #RWD – Transforming tabs, a cool proposition for handling responsive tabs on CSS tricks
Useful ressources
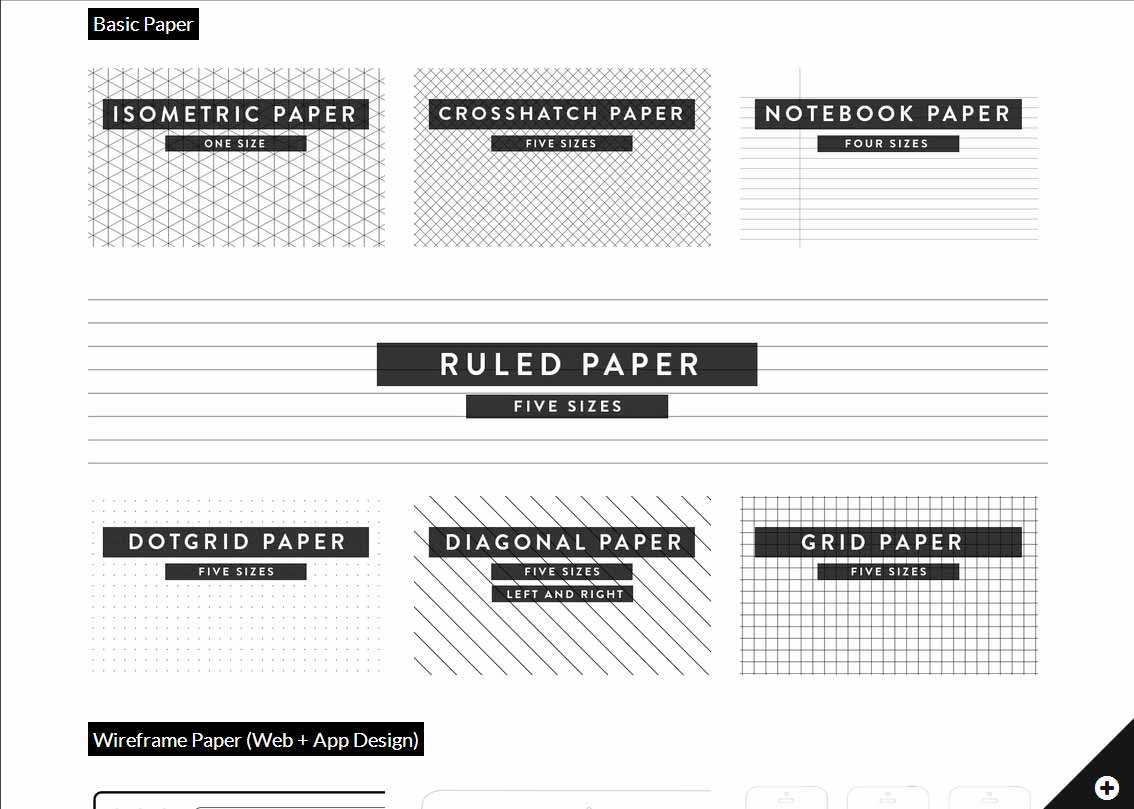
- #Wireframe – Printable Paper with lines for your wireframe
- #Maps – snazzymaps.com Some nice Google Maps styles for inspiration you can re-use for your projects
- #Mobile – Mobile Workflow, many interesting tools for mobile testing in this presentation
- #CSS – CSS stats, a very cool and yet scary project (I’m wondering wich tool was used for the stats)
Tools and plugins that will make your life easy
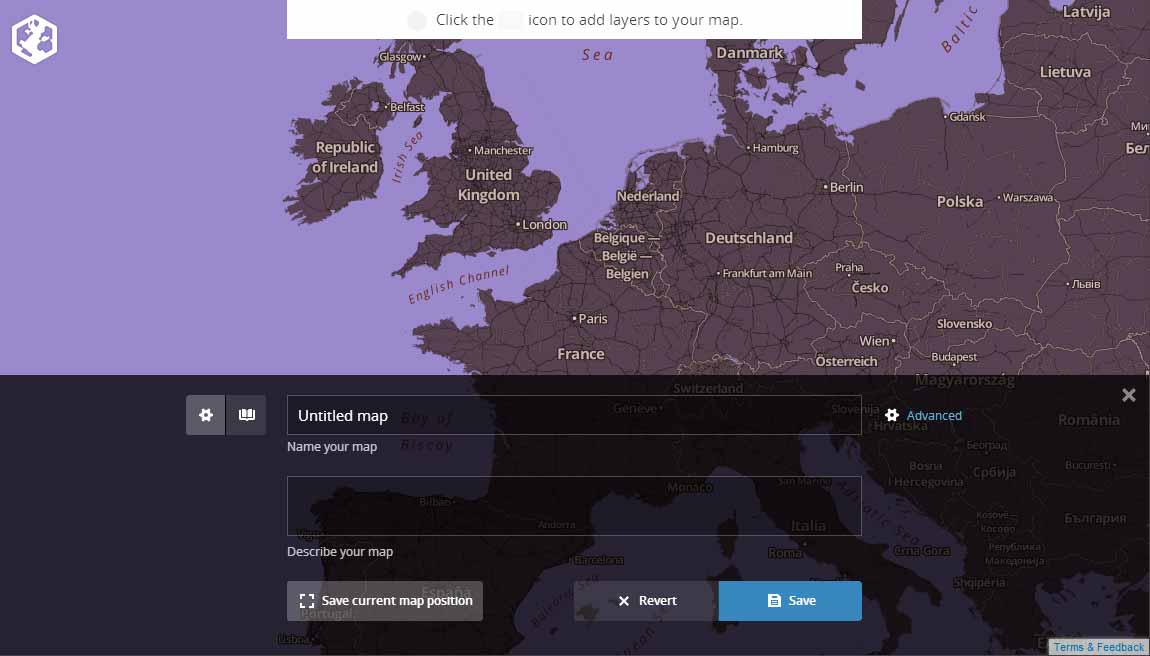
- #Maps – Mapbox.com a nice way to create customized maps
- #Font – Fontcombiner.com An online tool to create, improve and generate custom fonts
- #Icon – Glyphsearch.com search glyphs into different font-icon packs
Fun and impressive demos
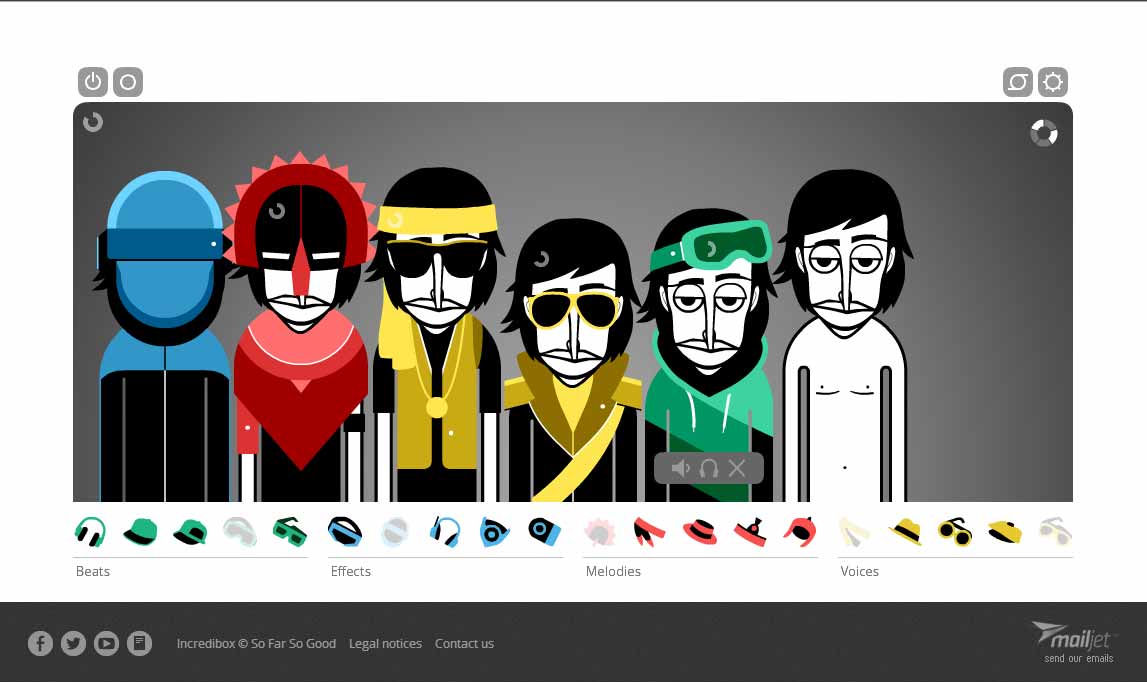
- #Music – Incredibox.com, just add a singer to compose your own rythm and music
- #Canvas – Video Sphere canvas experiement (works better in Firefox Héhé)
The read you can’t miss:
#UX – The 4 Levels of UX Design, a great read on basic UX principles