Pixels & code #12 – Web Design weekly links not to miss
Every week I post a lot of my daily readings about Web, UI and UX Design, HTML and CSS, webdesign tools and ressources and inspiration on twitter and other social networks. I decided to put them all together in one place at the end of the week, in case you missed some. They are classified in different categories with some tags so that you can quickly select what you are interested in. Happy reading.
Articles to read
-
#Case Study – Case Study: Redesigning Commit for iOS 7
-
#Mobile – Native Mobile Apps are the New Flash, A great stopgap measure while the web caught up. What do you think ?
Inspiration
-
#Illustration – Seriesbasmati a mixe between series title and food on a lovely French tumblr
-
#Illustration – Some Fairy Tales illustrations with a modern twist
-
#Photos – Milkypinups some very fun photos of pin up using milk as a dress
Useful ressources
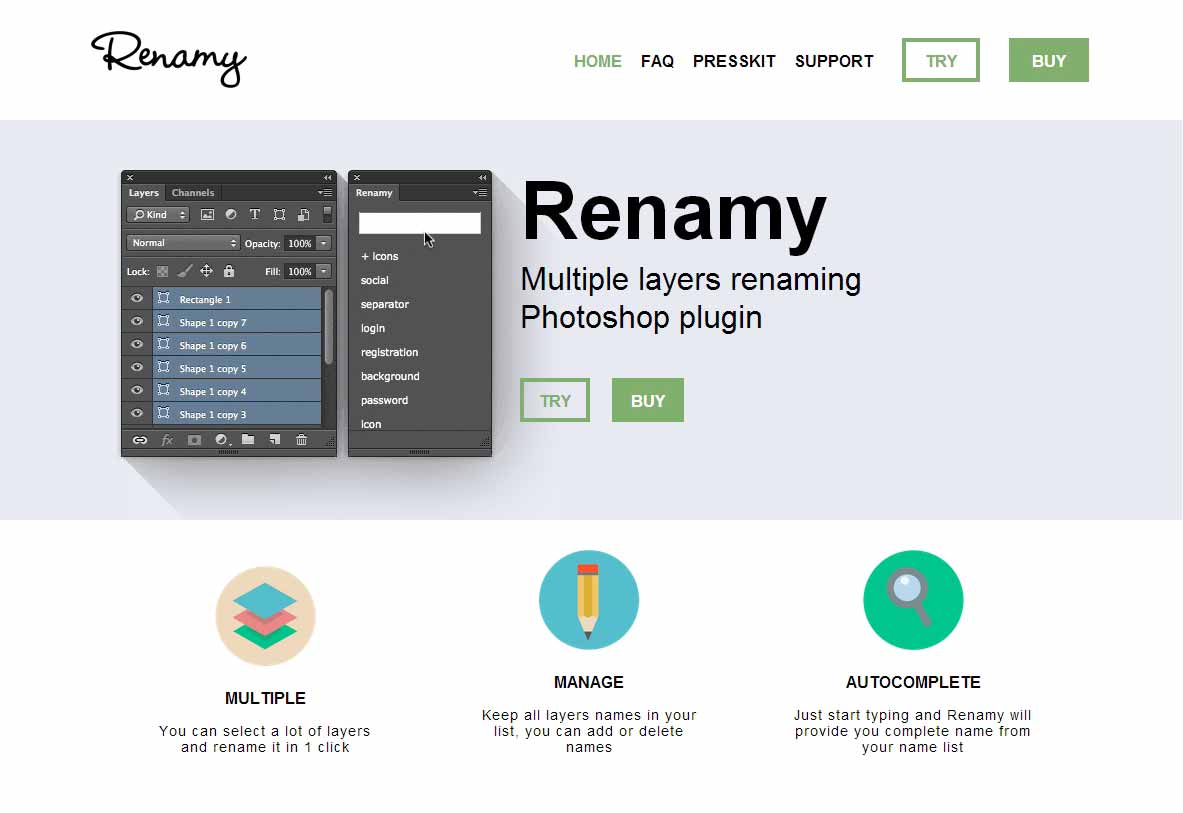
- #Photoshop – Renamy, Multiple layers renaming Photoshop plugin
-
#Illustrator – Brushes for wireframing in Illustrator
Freebies
-
#Typography- Norwester, a condensed geometric sans serif font
-
#Fonticon – Ionicons, a feee premium icon font (each icon is available as SVG)
Tools and plugins that will make your life easy
-
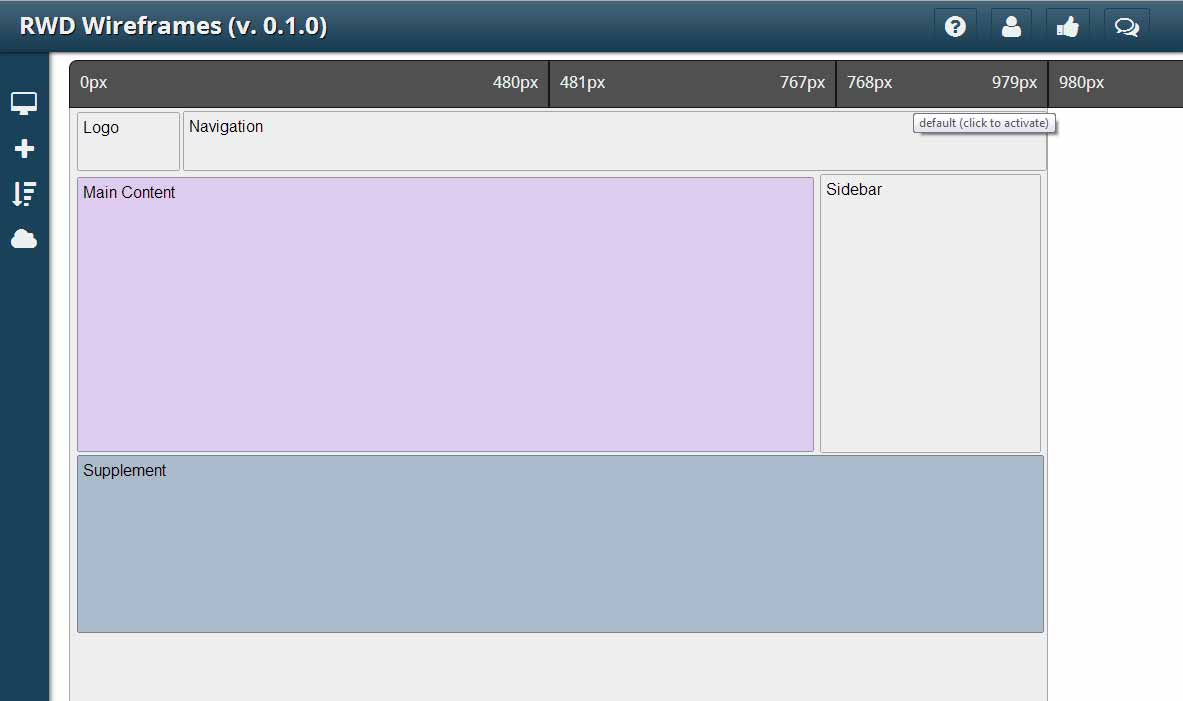
#Wireframe – RWD Wireframes to help you prototyp responsive wireframes
-
#WebDesigner Tool – Google Web Designer: the Review: “In summary, Google Web Designer is too difficult for novices and too clunky for professionals. Avoid for now.”
-
#Photoshop Plugin – flaticon.com, a Photoshop plugin to get more than 10.000 vectors directly in your Photoshop
Fun and impressive demos
The read you can’t miss:
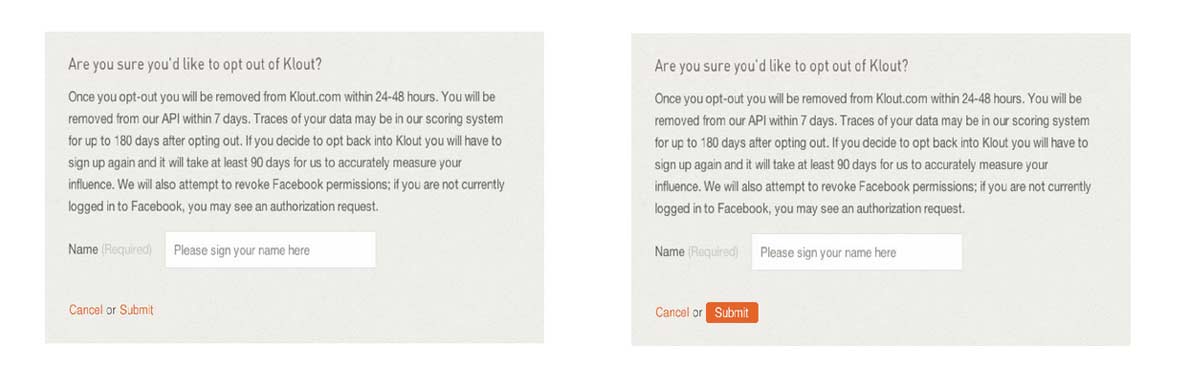
#Form #Usability – Flat UI and Forms an excellent article about how to make flat forms more usable
“If color is the only thing distinguishing non-clickable text from clickable links, as the Klout example showed, you’re immediately making things difficult for approximately 12 percent of your users.“