
4ourth Mobile Touch Template, for easy mobile testing
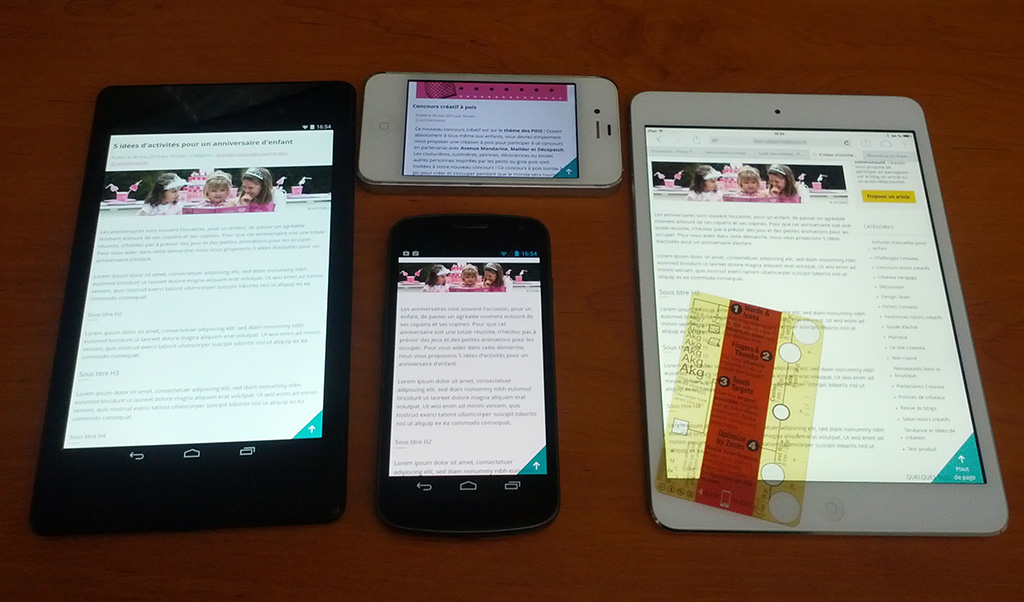
After I published my multi device testing picture on Instagram, some of you asked me about the strange little tool I was using on top of the iPad. I quickly posted a link about this tool in May but this tool actually deserves its own blog post. So the tool is the Mobile Touch Template and was created by 4ourth.com.
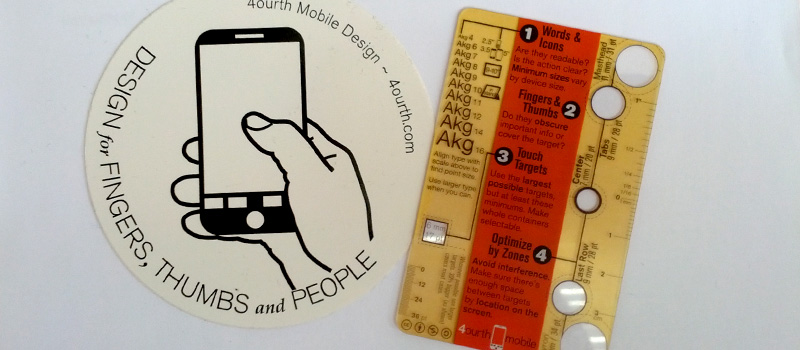
It’s a little piece of orange transparent plastic with some guidelines printed on it that will help you measure different things on real devices:
- minimum readable text size depending on the device
- mobile optimized touch targets based on their placement on the screeen
- some little memos to help you remember important keypoints about mobile design
The Touch Template is based on some data and actual research, and if you want to know about about those ( and believe me you do) you might want to check Steven Hoober’s conference slides How People Really Hold and Touch (their Phones) and see the conference on youtube. If you are into mobile design, he also co-wrote a book: “Desining Mobile Interfaces“.
The little tool costs $4 and they ship everywhere in the world 🙂